NFL Sunday Ticket is an out-of-market sports package that broadcasts NFL regular season games unavailable on local affiliates. For 25 years, the package has been offered exclusively by AT&T. With an inevitable end to exclusive broadcast rights looming, they are looking for new ways to retain hold of the in home and on-the-go football watching marketplace.
Team: Stephanie Pritchard, Randy Lopez, Megan Farnan, Marissa Rosenthal
Role: UX Design
Timeframe: 6 months
Tools: Omnigraffle, Sketch, Principle, Unity
Objective: Using a collaborative, research-first approach, redesign the NFL Sunday Ticket App across all platforms, creating a unified experience football fans will turn to even when they have other places to watch.
NFL Sunday Ticket 2018
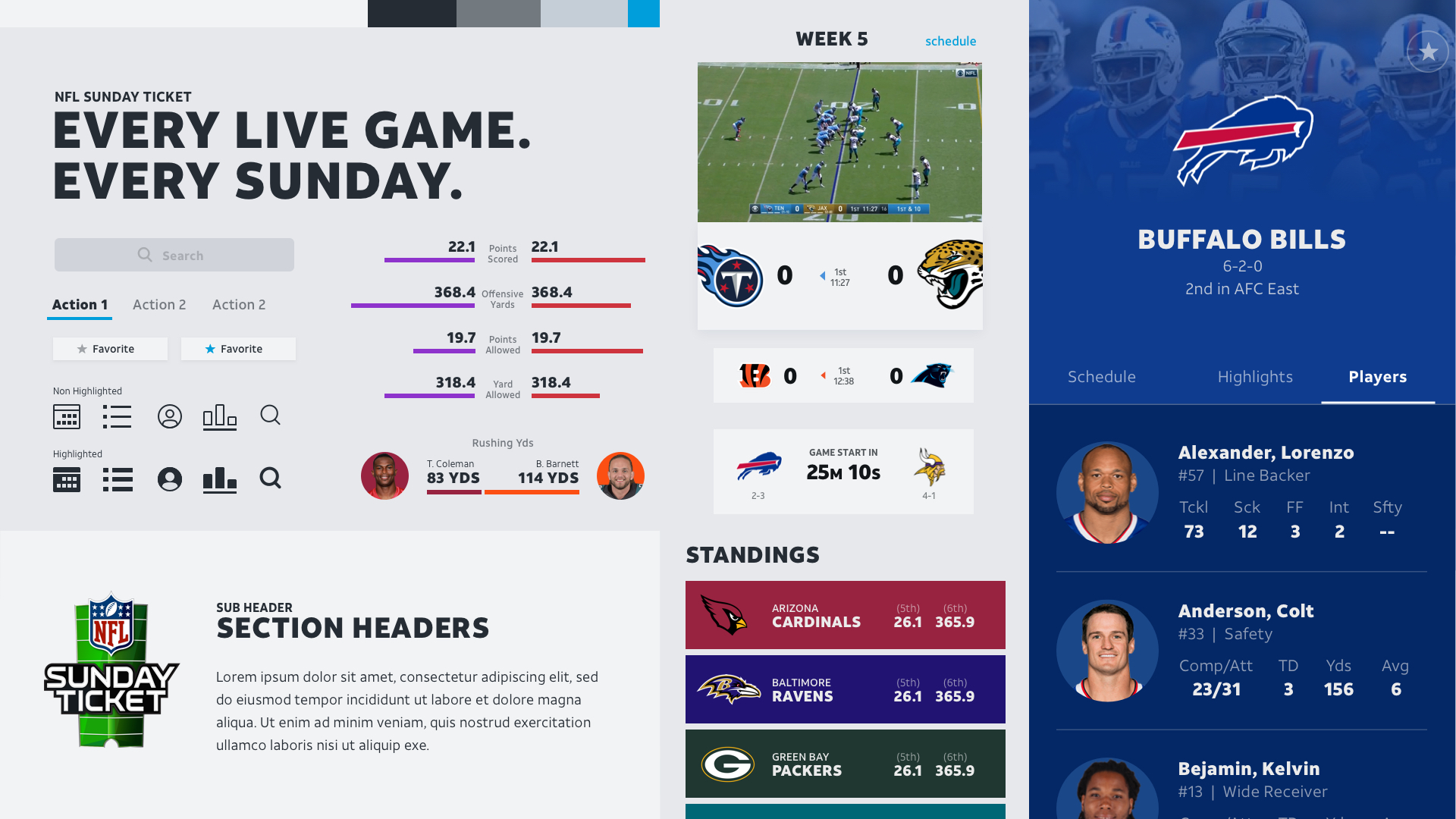
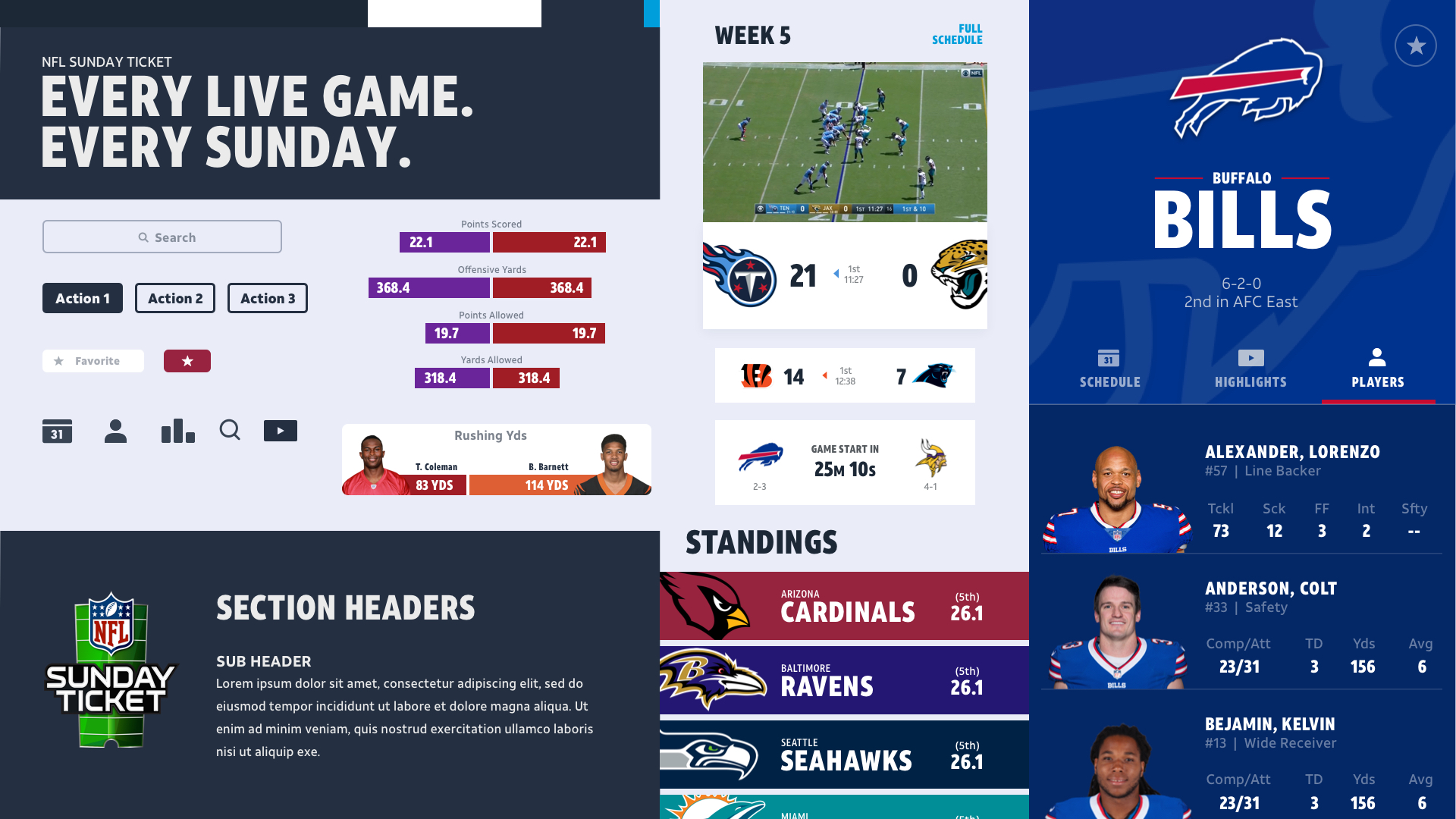
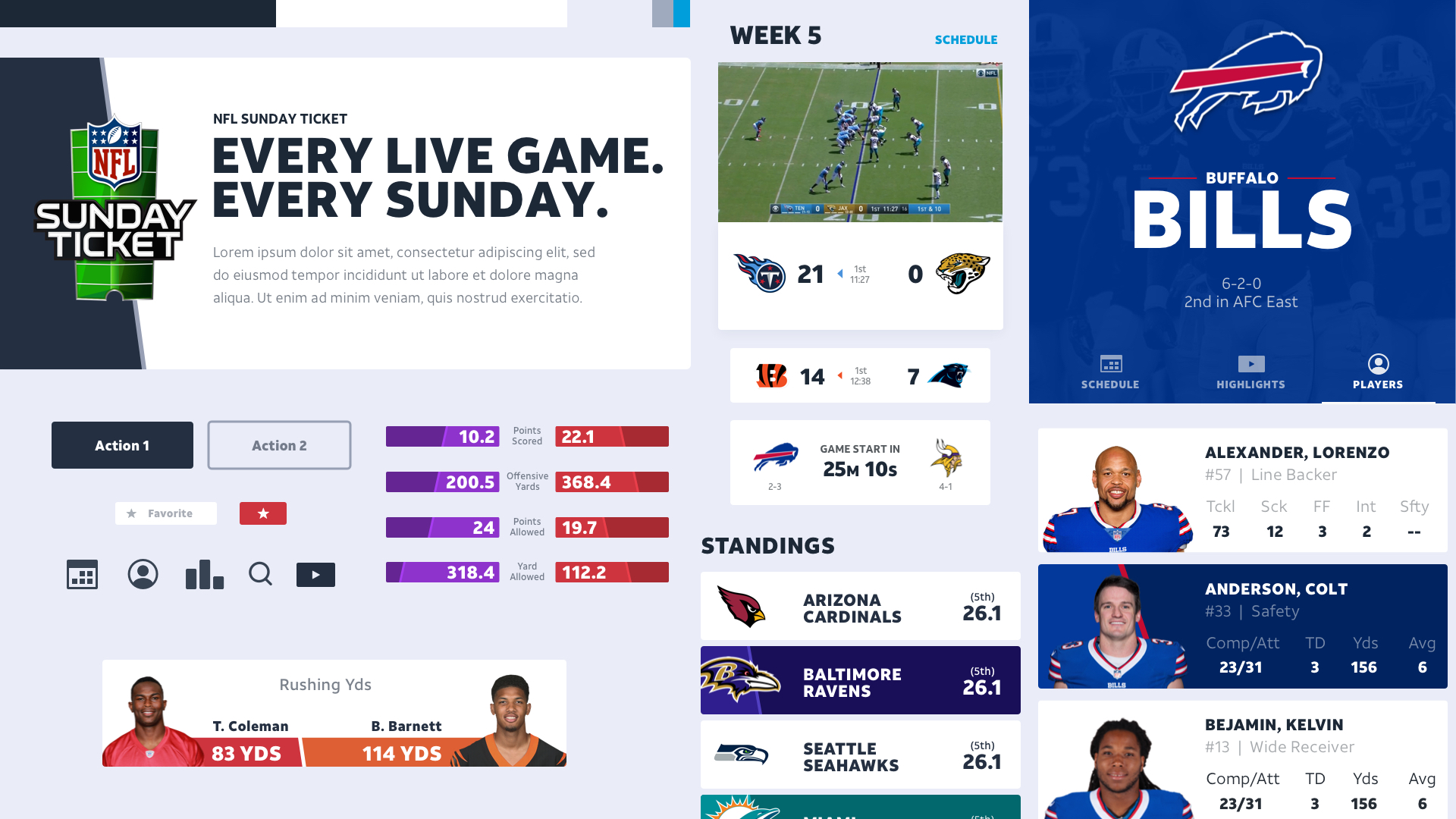
NFL Sunday Ticket Reimagined
The process of redesigning the in-market Sunday Ticket experience was multi-dimensional, resourcing the power of many minds and previous research and as with all design processes, it is far from over.
DEFINING USER NEEDS
‘Watching my team play’ was the most important need to NFL fans. It was the most frequently selected need and also was the most highly ranked user intent and during-game user need.
Overall current subscribers of NFLST and fantasy football fans had similar needs. NFLST subscribers/fantasy fans attached higher priority to stats and standings and keeping up with multiple games. Non-NFLST subscribers/non-fantasy fans prioritized the ability to find key information (when the game is on, final score).
NFLST User Needs Study, September 2018, Rosenthal & Vieane
INFORMATION ARCHITECTURE
A 2018 study determined that current IA does not satisfy user needs.
Starting Fresh
Design Implications
Create a new framework for NFLST that more accurately maps to user's mental models.
Better honor user's hierarchical preferences
Enable users to find the things that are most helpful at the times they are most helpful.
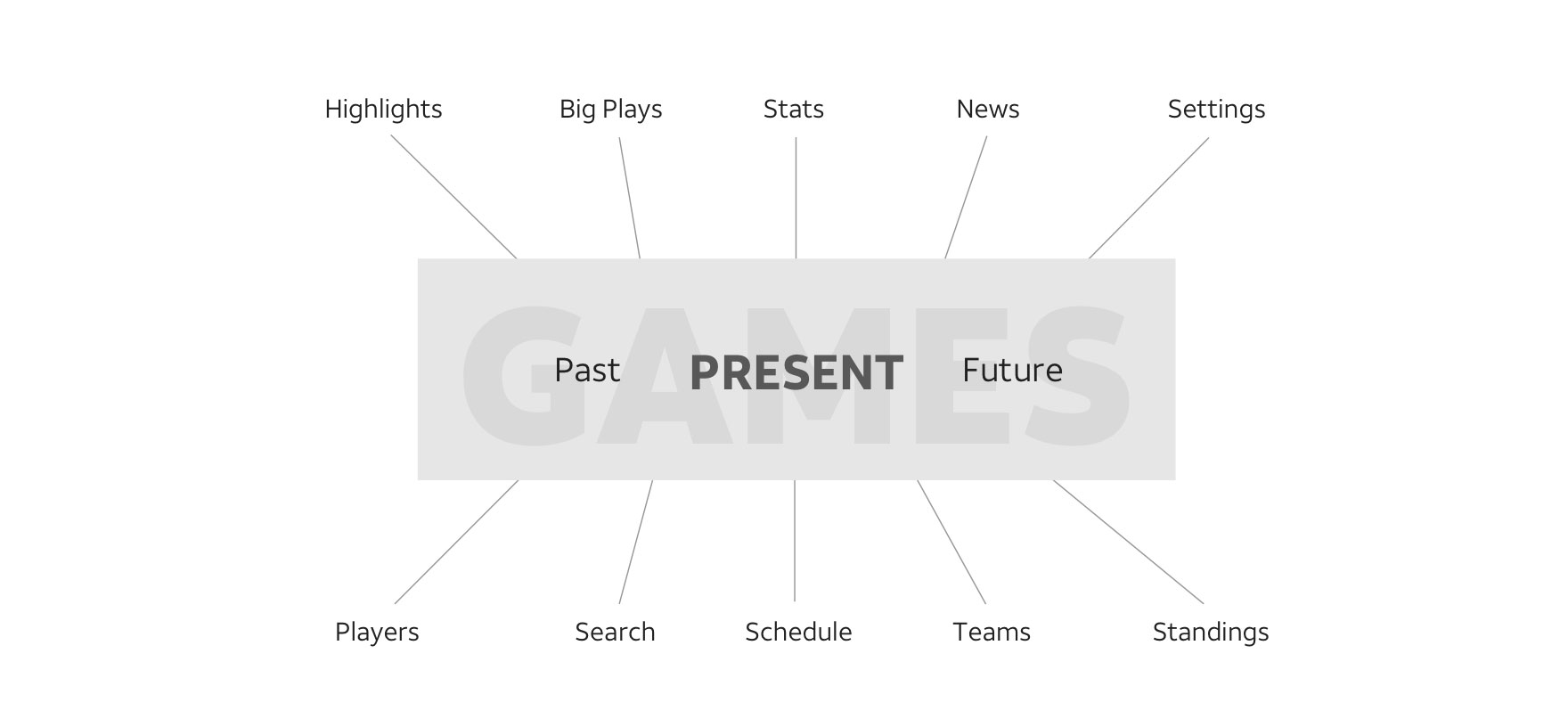
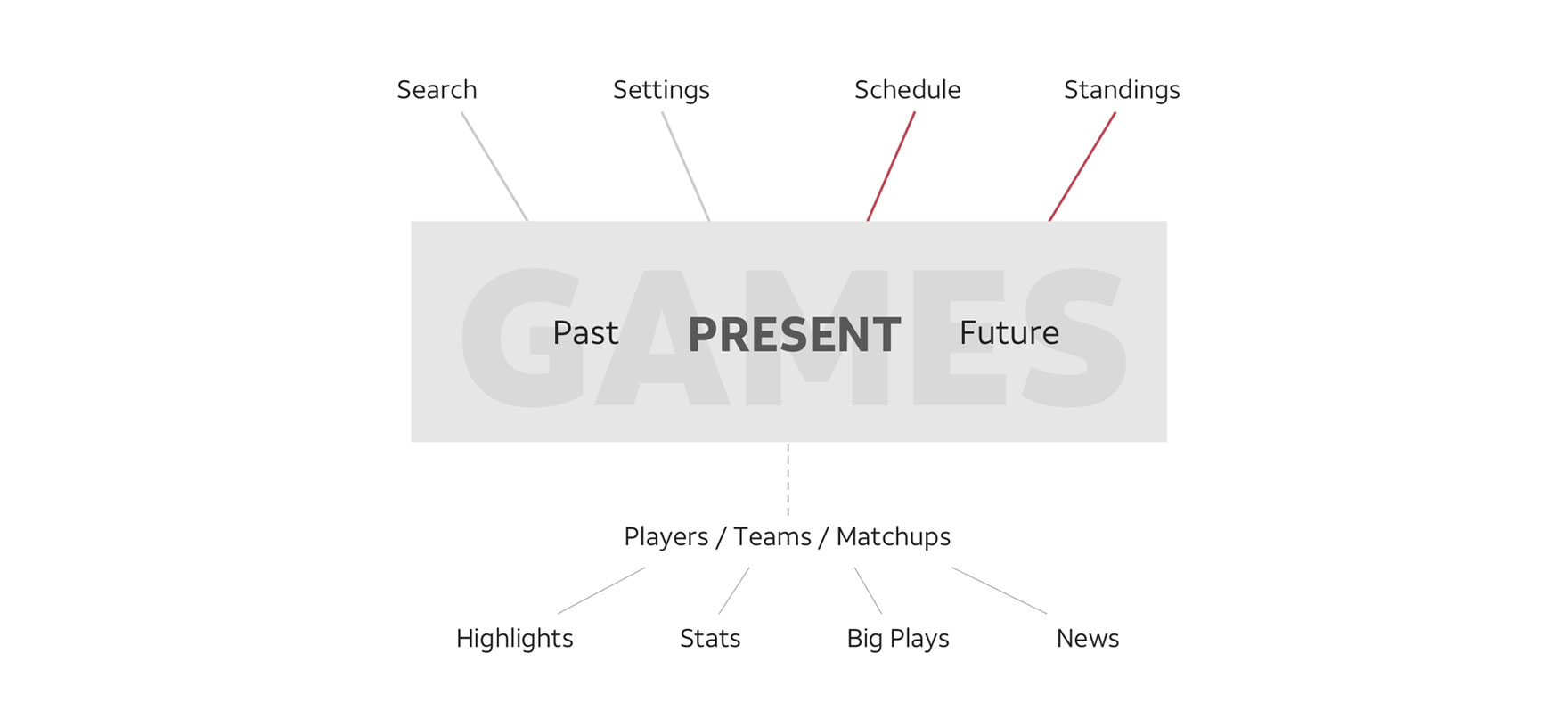
So we flattened the 2018 IA, starting fresh at the foundation of the design.
Emphasize Live Games
Design Implications
Separate live games, from everything else
Prioritize video player
Allow users to stay in the "Live Game" mode
Chronologically Present Games
Design Implications
Chronological is logical
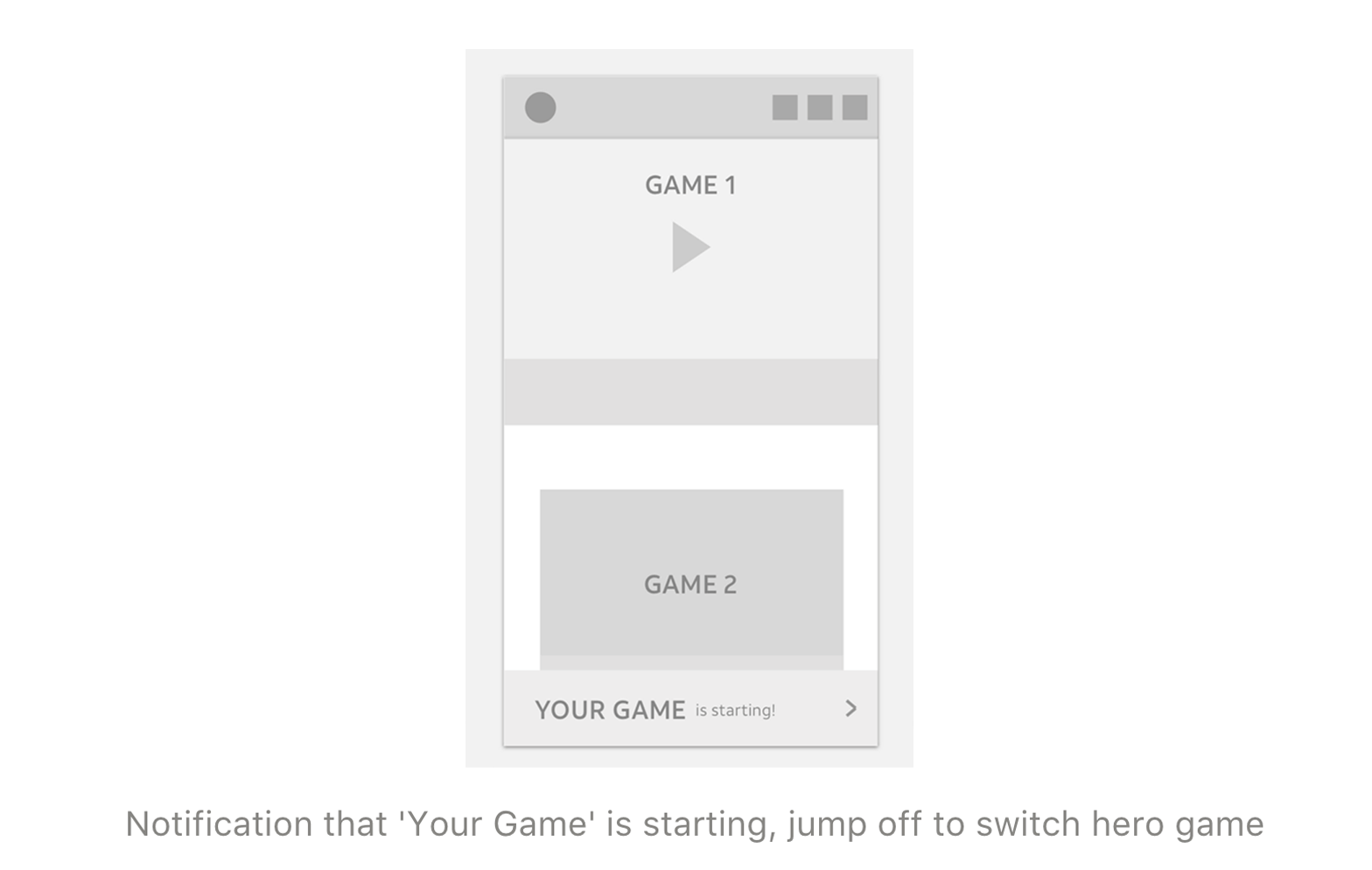
Jump-off points (rather than buckets)
Past | Present | Future
Allow Access to All Information Contextually
Design Implications
Design a network of useful tools and info rather than structured buckets
Provide tools and information contextually, where it matters - people want varying amounts of information at varying times in varying places
Allow easy access to info - "get in and get out"
Fantasy Football
STATS > GAME for fantasy players
GAME > STATS for non-fantasy players
However, there is no inherent difference between the buckets of fantasy players vs. those of non-fantasy players
Fantasy players will view the entire IA through the lens of fantasy and non-fantasy players view stats through the lens of news/info
A new IA should inherently solve the needs of all fans, fantasy players and general watchers alike
Framework
I need to watch my team play
I need to ensure I don't miss my game
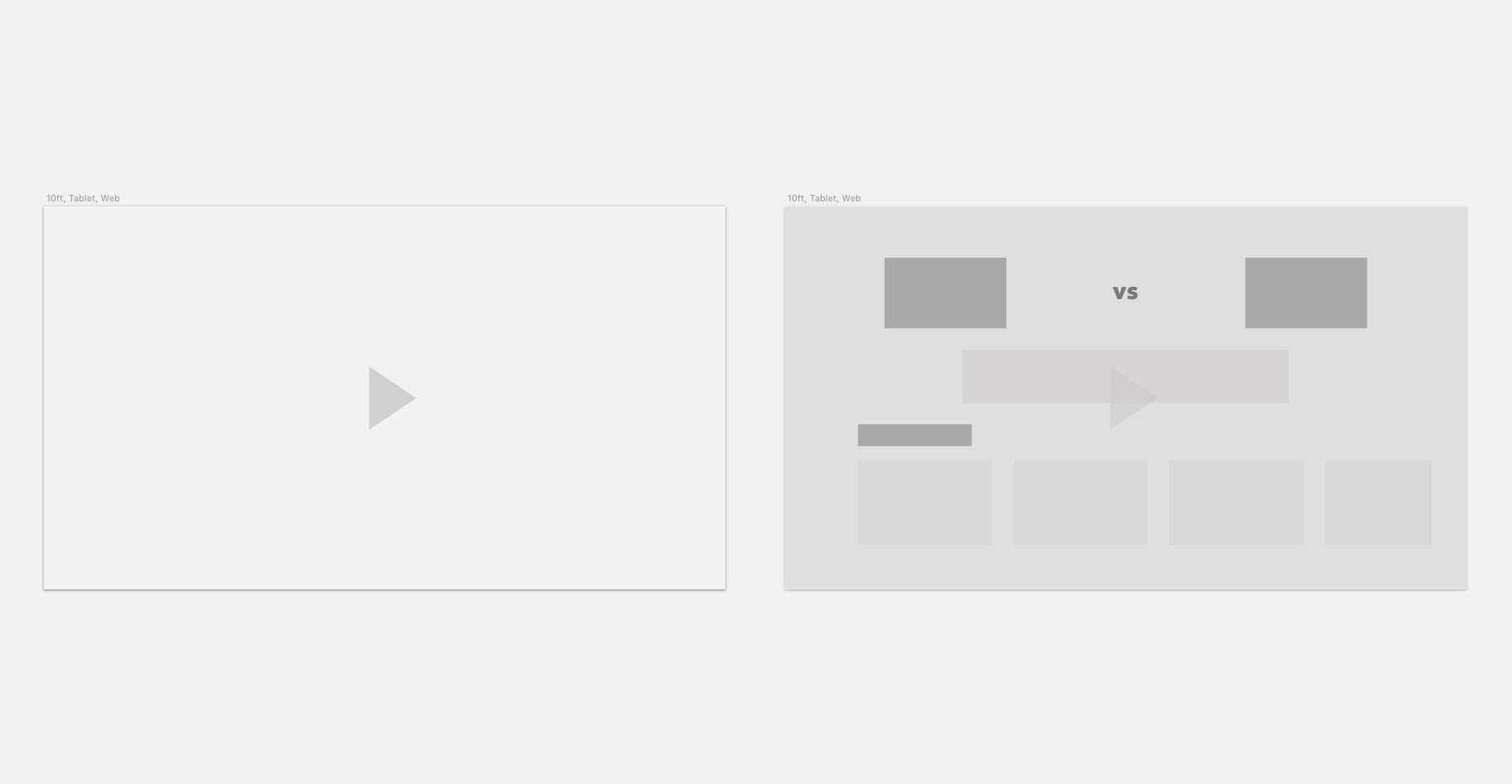
Prioritize video player, live games above all else
Create focus on one game at a time
Notifications (TBD)
I need to watch Sunday Football
I need to be able to keep an eye on multiple games
I need to be able to easily switch between games on now
Make it easy to follow "Every Live Game. Every Sunday." - all watchable games accessible from video player
Make it easy to switch between / prioritizing games light interaction for changing streams
Live tiles (informative tiles) to follow game play for "better dealing" (TBD)
I need to know which games I can watch (availability)
I need to know which games are live
I need to know which games are blacked out
Prioritize games 'On Now' in tiles / game chips
Black out treatment (TBD)
I need to know which games I should watch (excitement)
I need to know a live game status (score, field position, possession, game clock, etc.)
I need to know a team's rank, roster, record
I need to know a player's stats, position, team, injury status
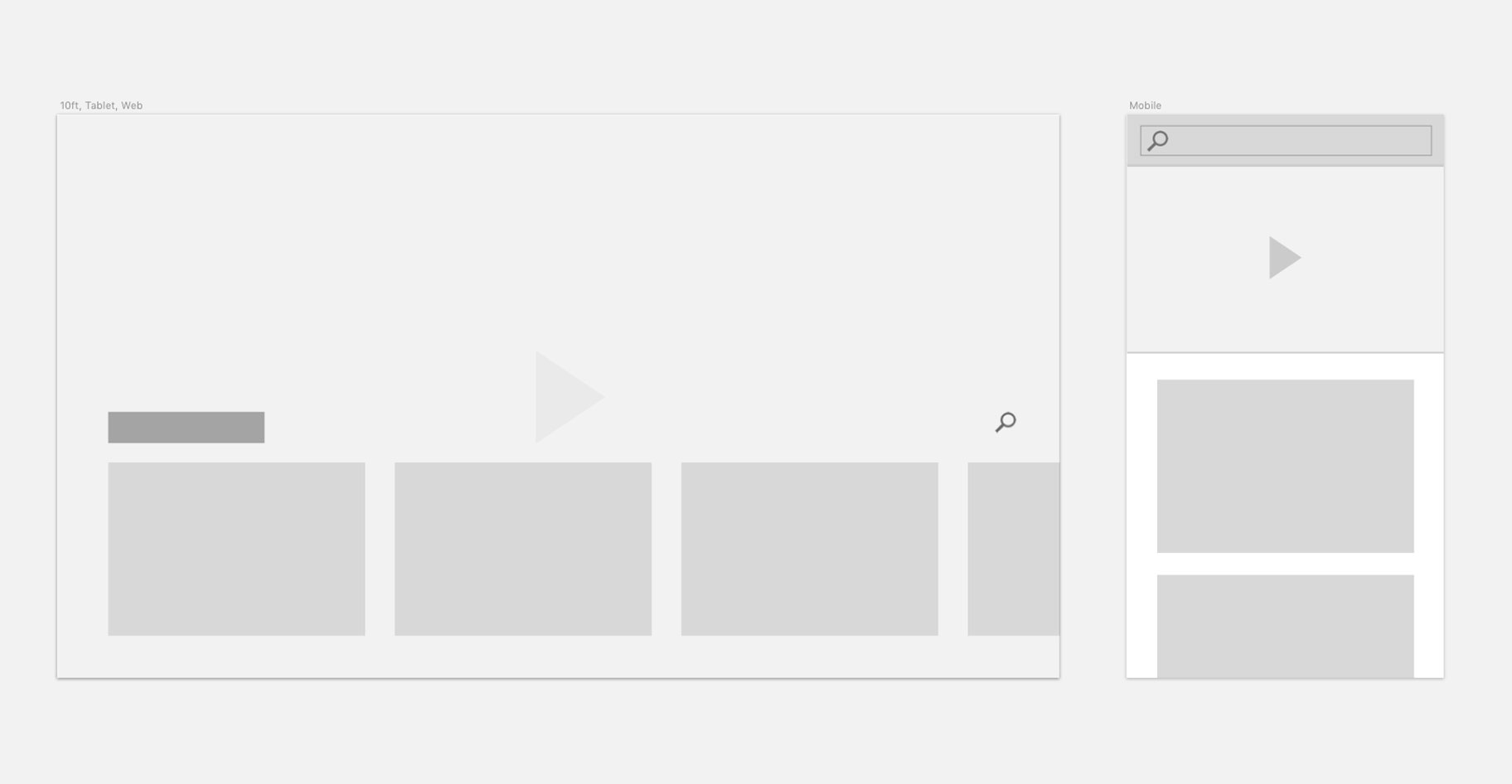
Search and Info Pages - information at a bird's eye view
quickly and contextually inform about game status, teams and players
make it easy to get in and get out ('information snacking') - easy return to video
or stay a while (it's up to you) - fluid navigation between pages / information
available everywhere
I need to know who is playing, when (planning)
I need to pick / plan the games I will watch next Sunday
I need to know basic information about all games this season
date / time
who is playing?
will I be able to watch it in NFLST?
importance of matchups - why is one more important than another?
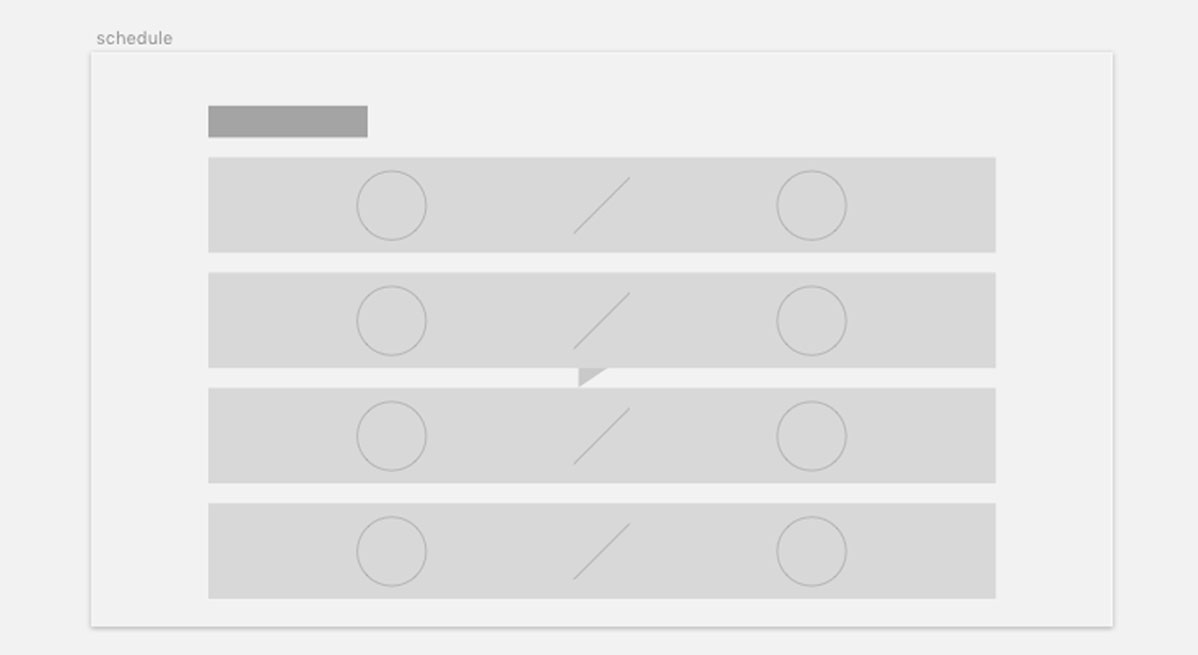
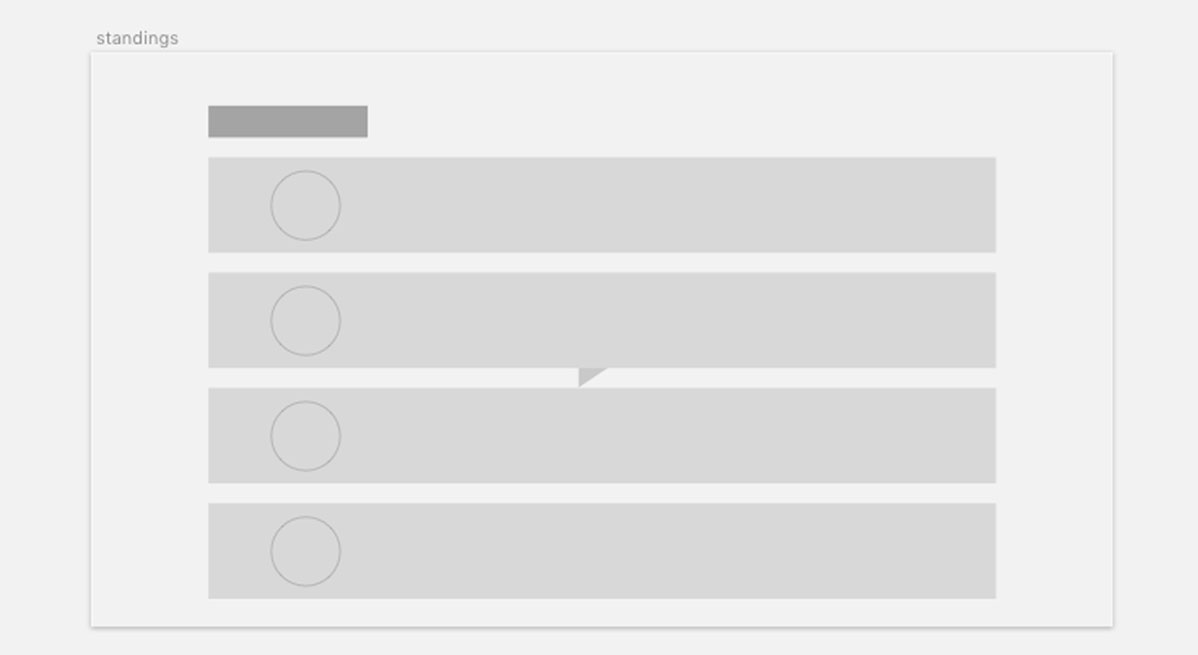
Pages for Schedule and Standings
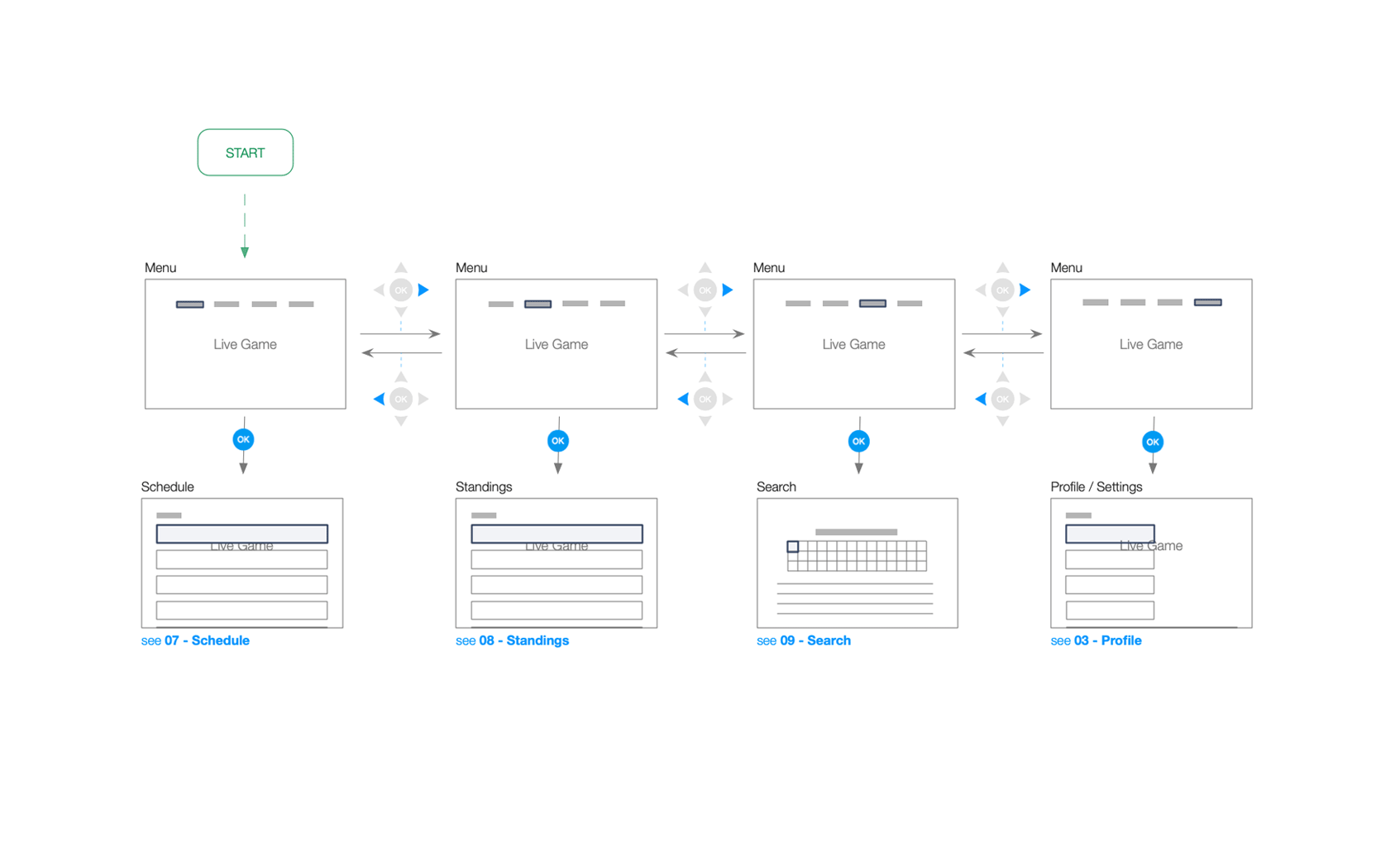
IA UPDATE
Games
How should games be represented in the GAMES section?
Informative tiles?
NFLST 2018 - Playstation
Live tiles?
NFLST 2.0 - DP1
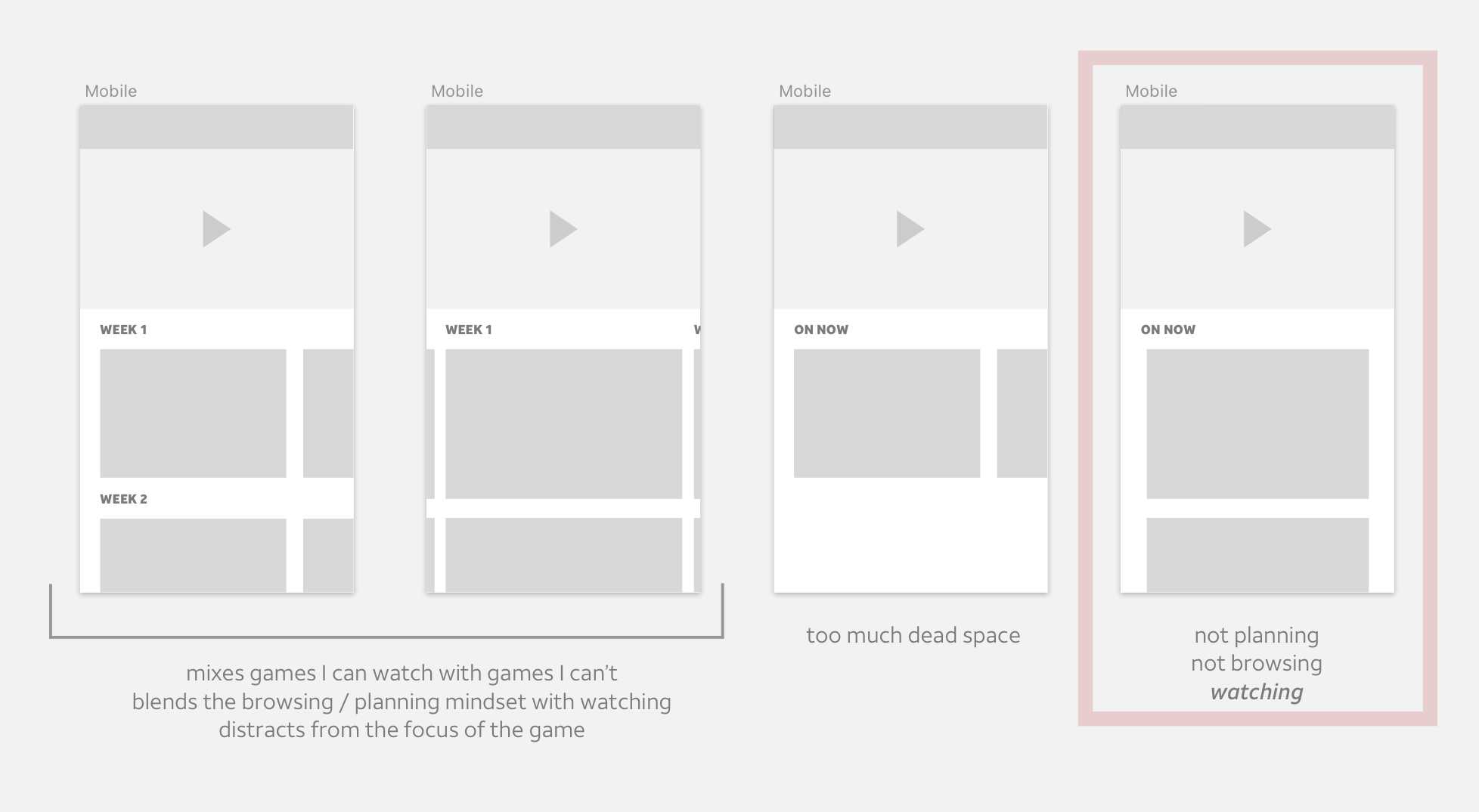
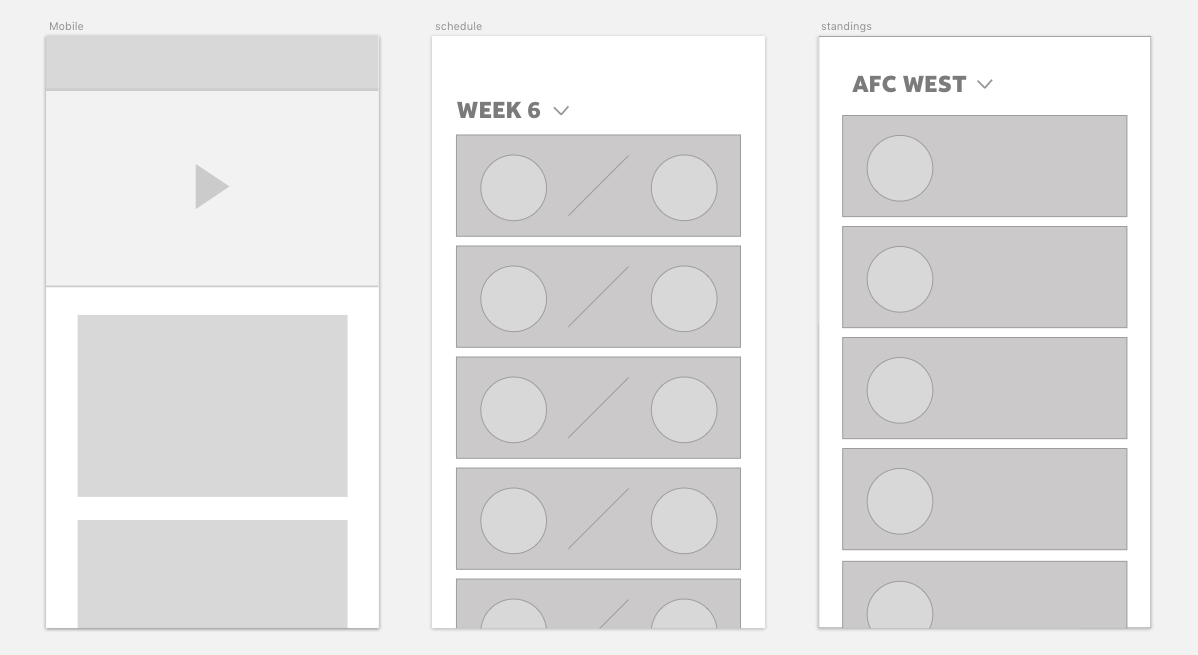
But how do live tiles work in mobile?
Live tiles are complicating things... (Cons)
distracts from / covers the hero game
more visual noise (scanability)
sports video feed are complicated enough
takes up more real estate, fewer matchups are displayed
What's the point of live tiles again? (Pros)
better dealing (commercials)
excitement / energy
creates a stronger connection to the game
substitute for game mix (?)
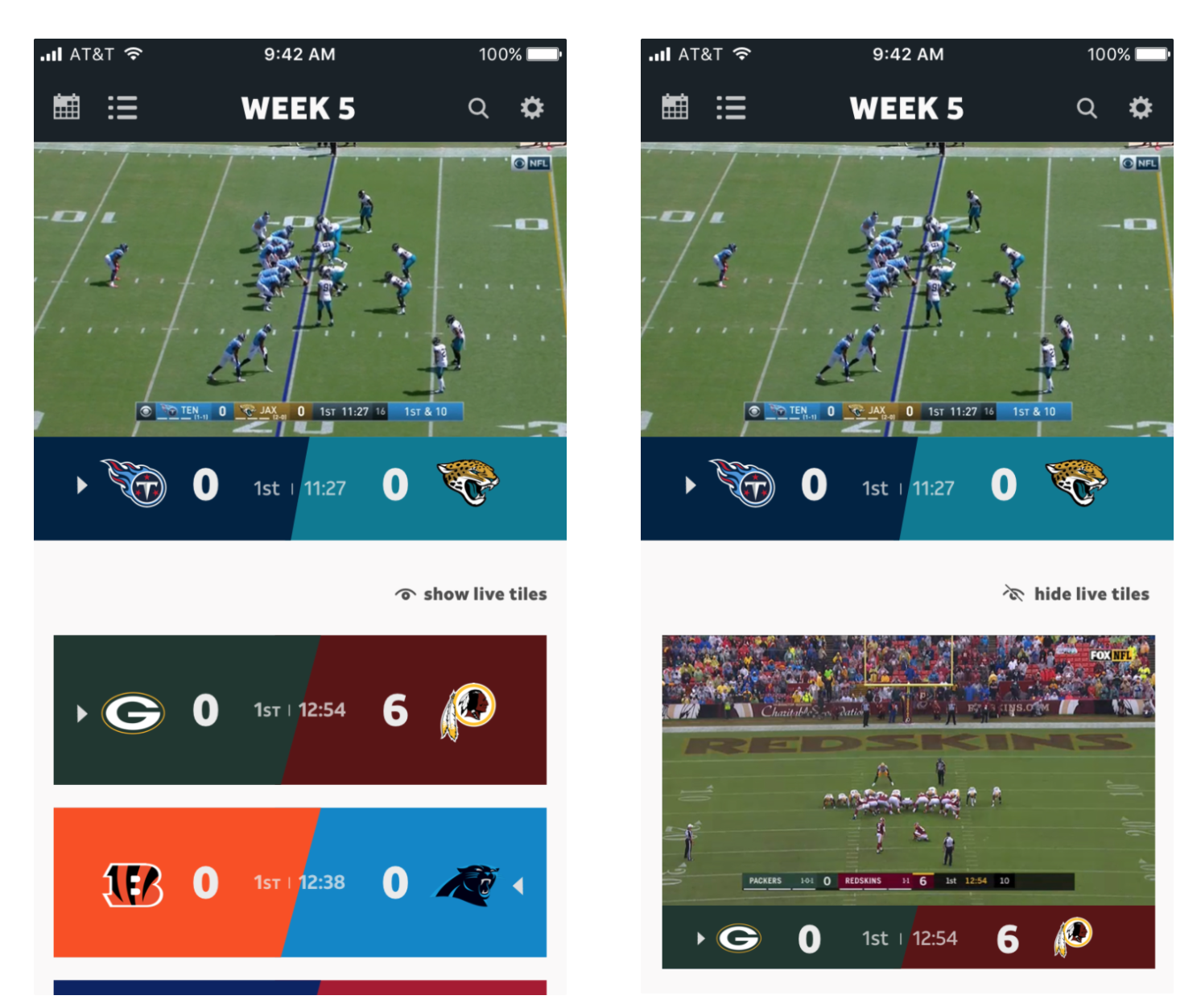
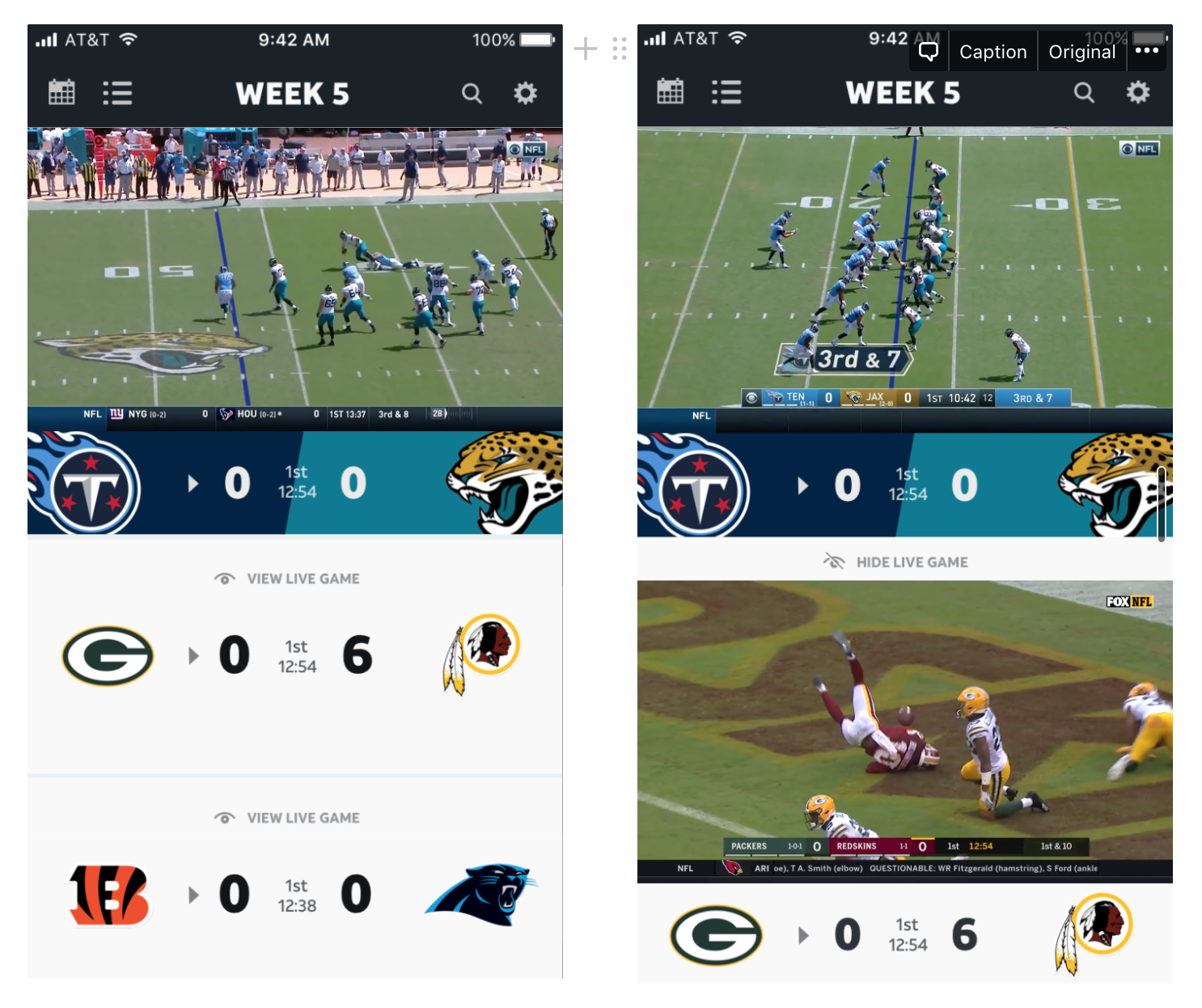
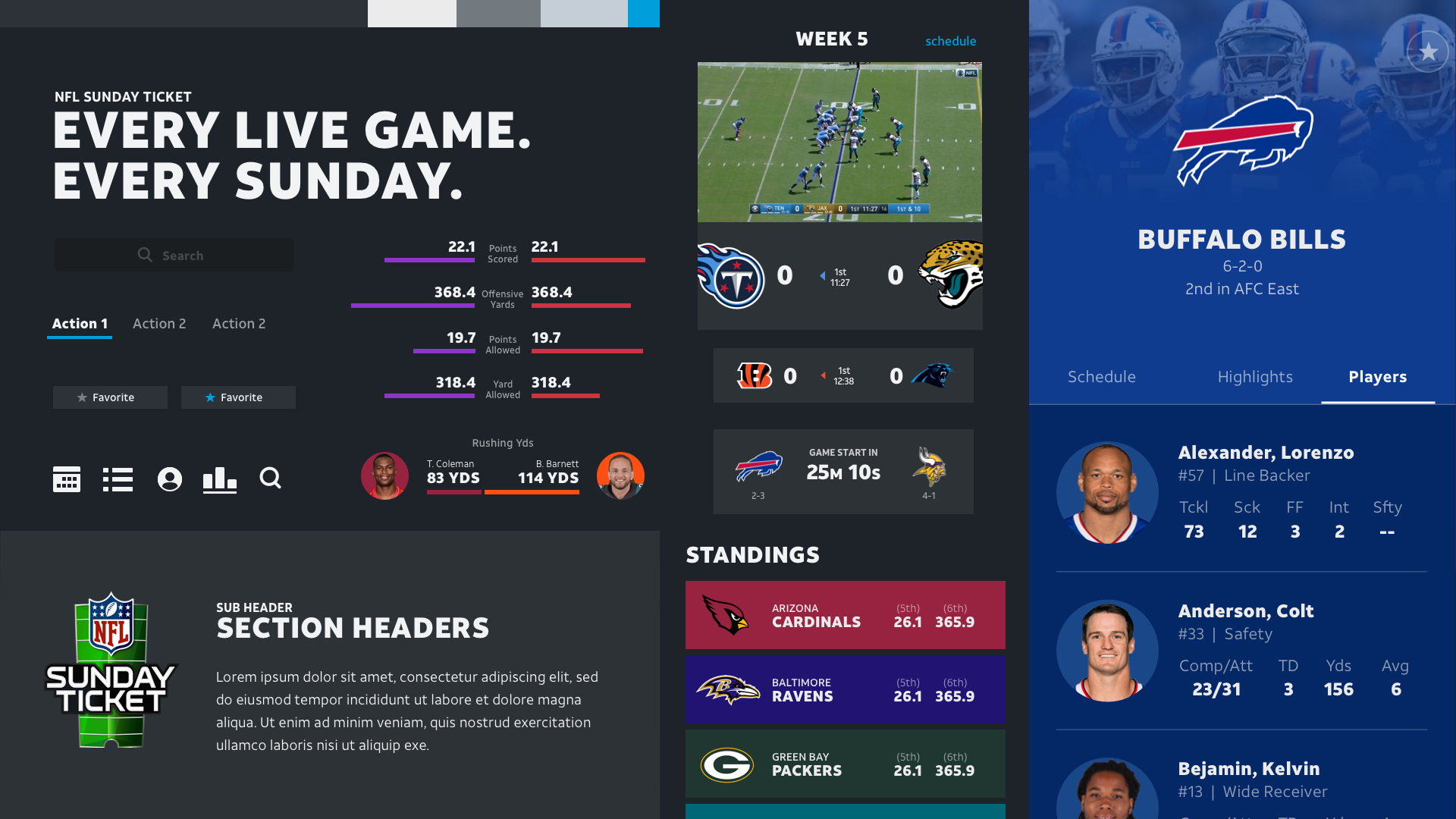
Live Tiles and Visual Design Explorations
Live Tiles + Info
Noise is created by information chips over live tiles.
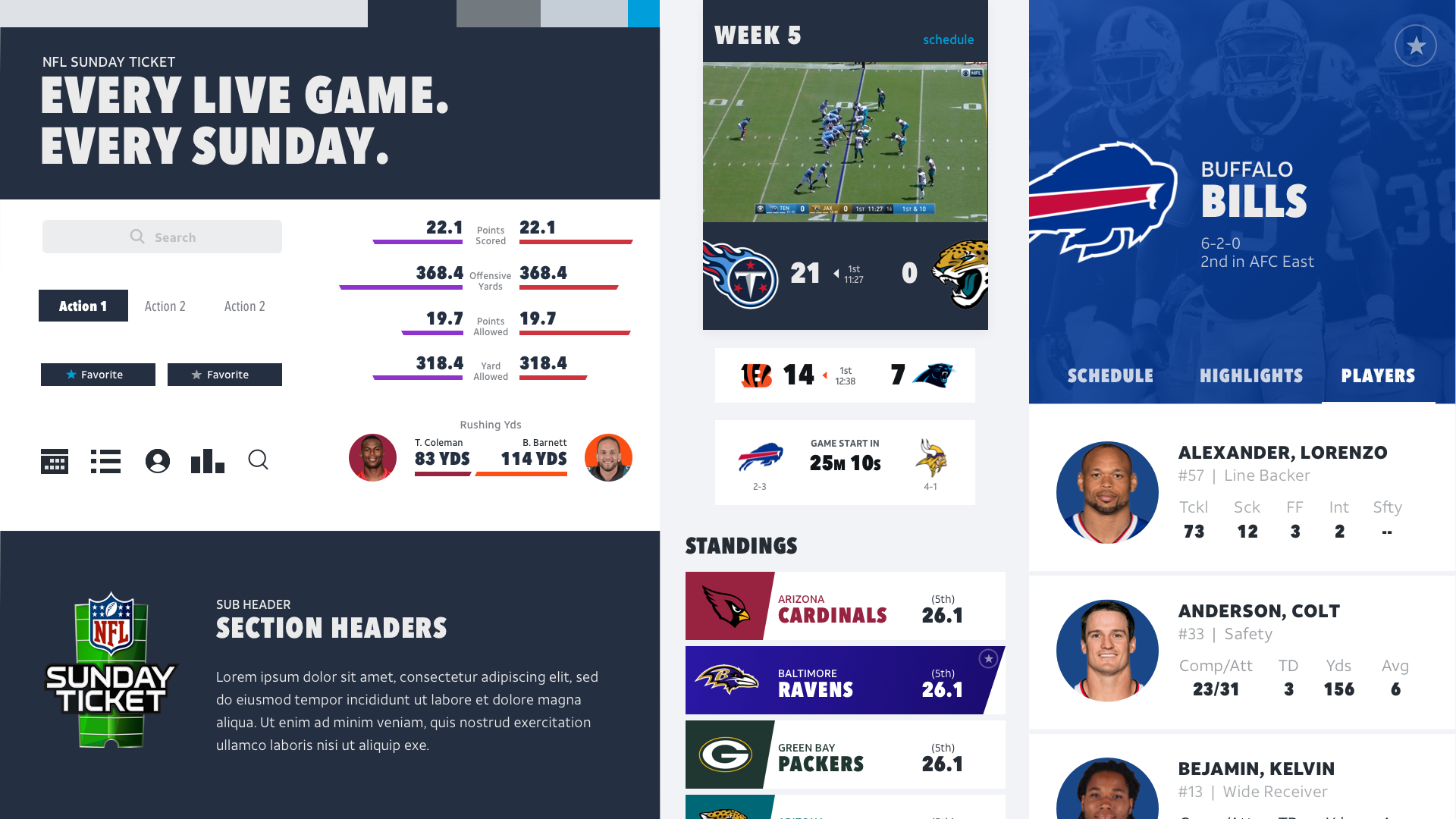
No Live Tiles
Noise is created by overlapping information chips.
Hero Game Info Removed
Without hero game information, how could a user get to the matchup info page?
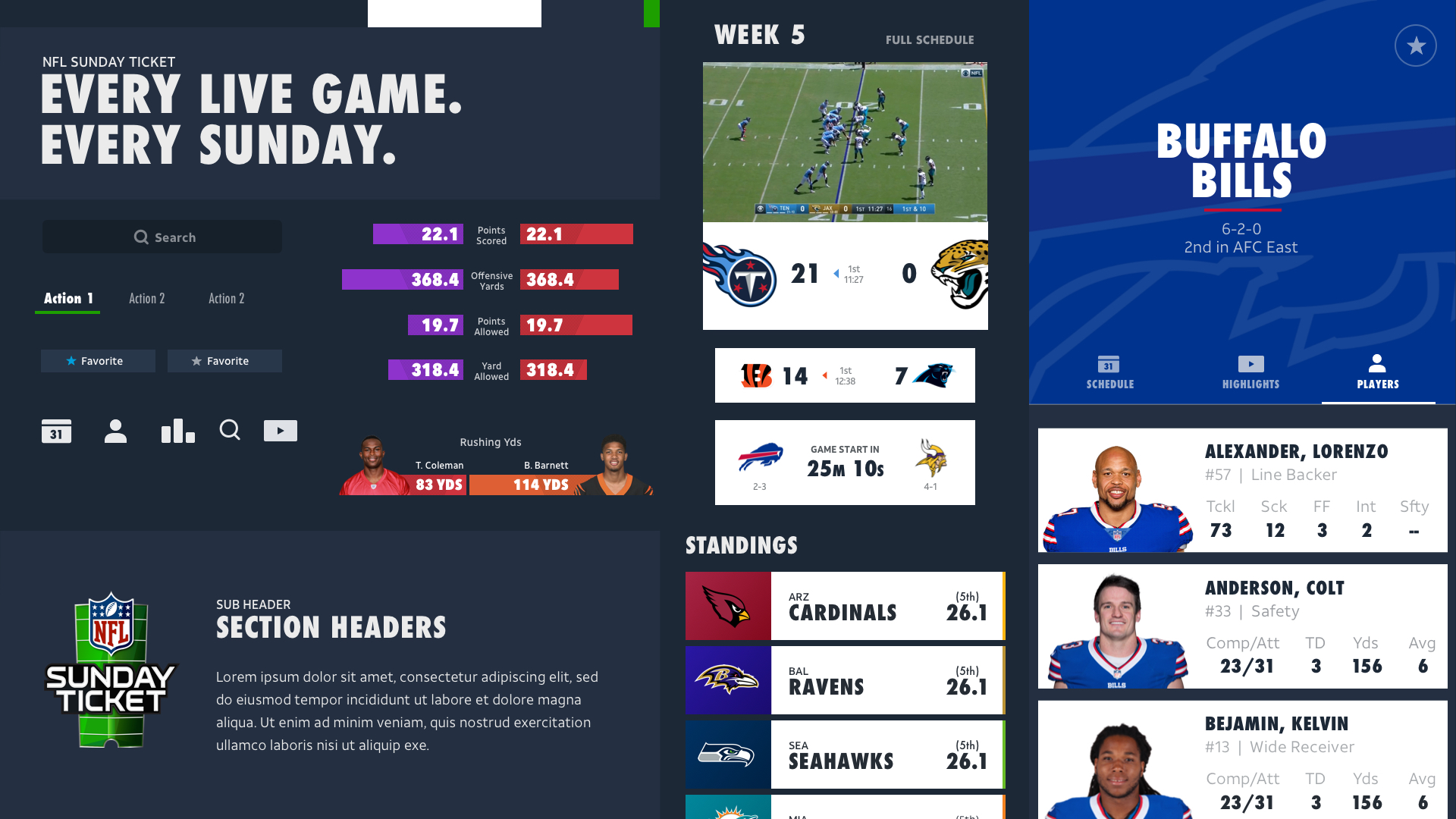
Tile Treatment: create a visual distinction between the hero game and non
Visual distraction from the hero game info blending into the live tiles below.
Hierarchy Swap
Live tiles is still too distracting on landing in the app.
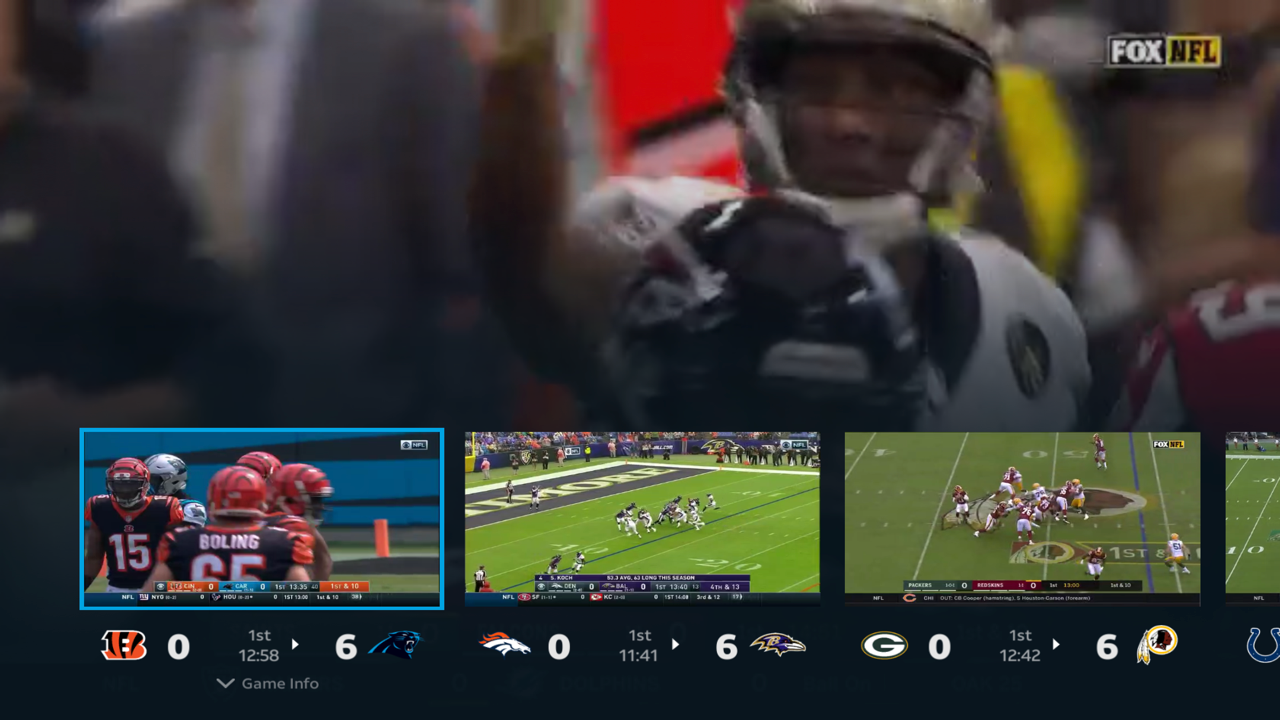
Hide live tiles on entry, display all on toggle / one at a time
Feels like work.
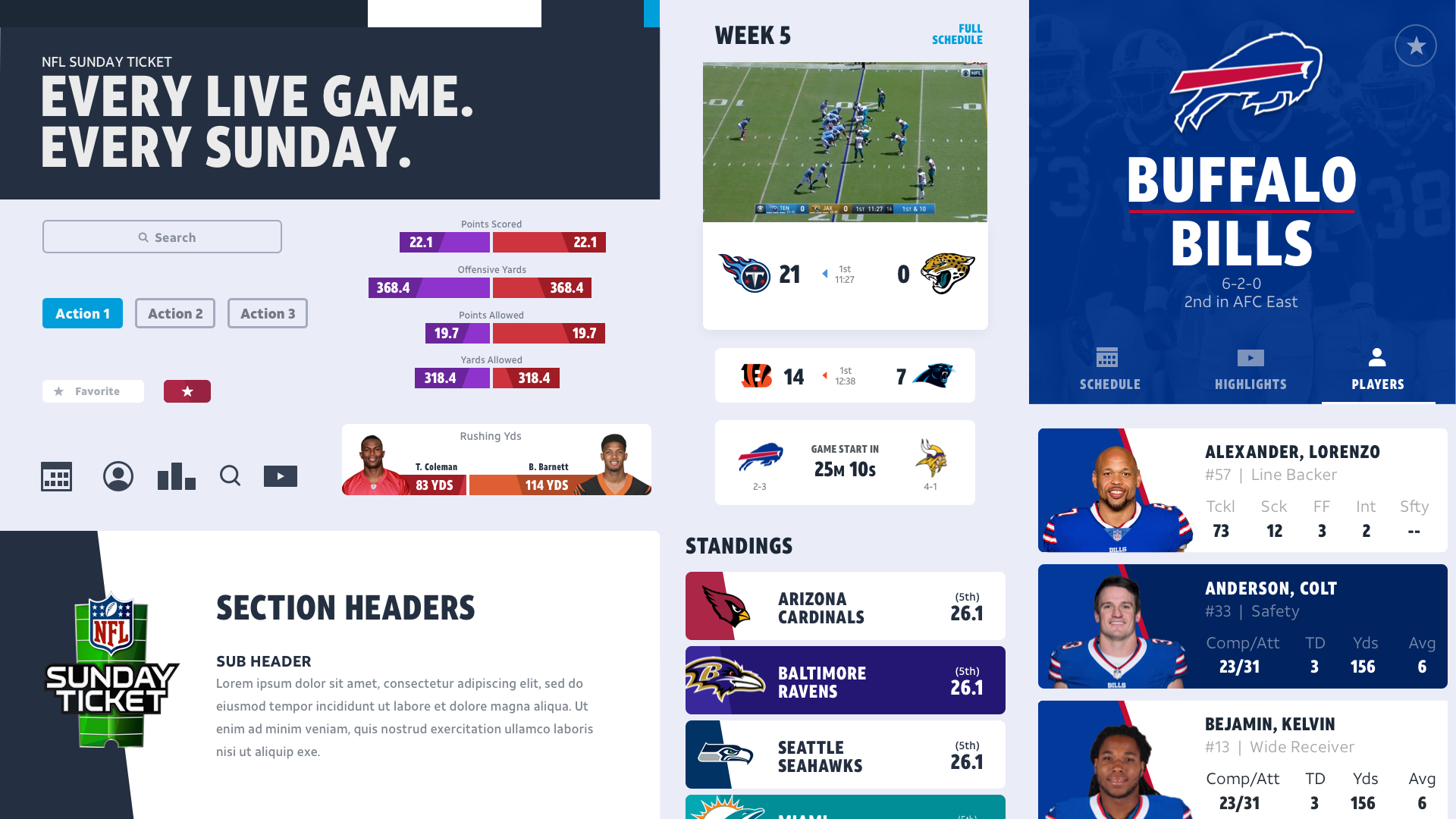
Hero Game Prioritized on Entry
live tiles pushed back, still photo used as loader
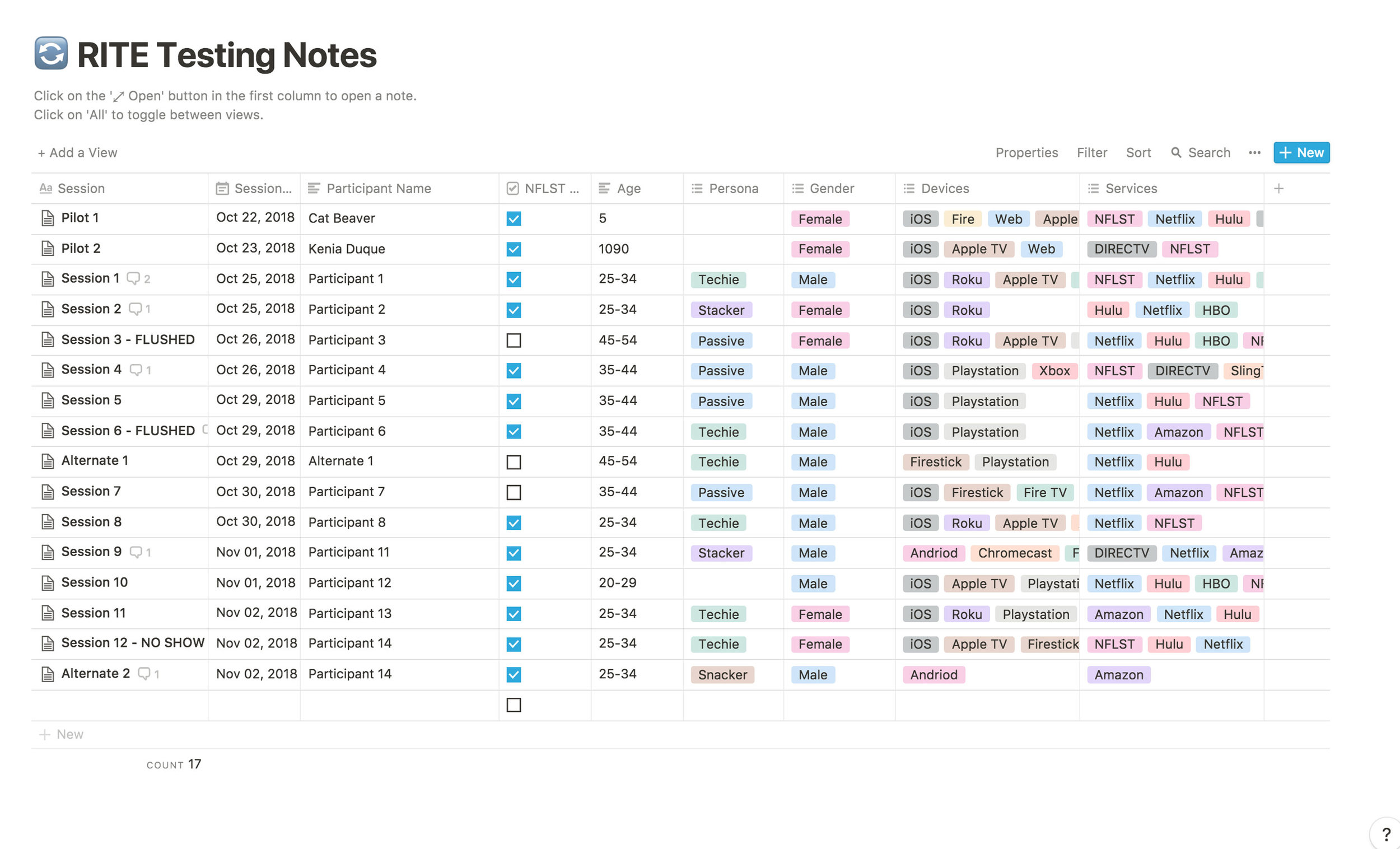
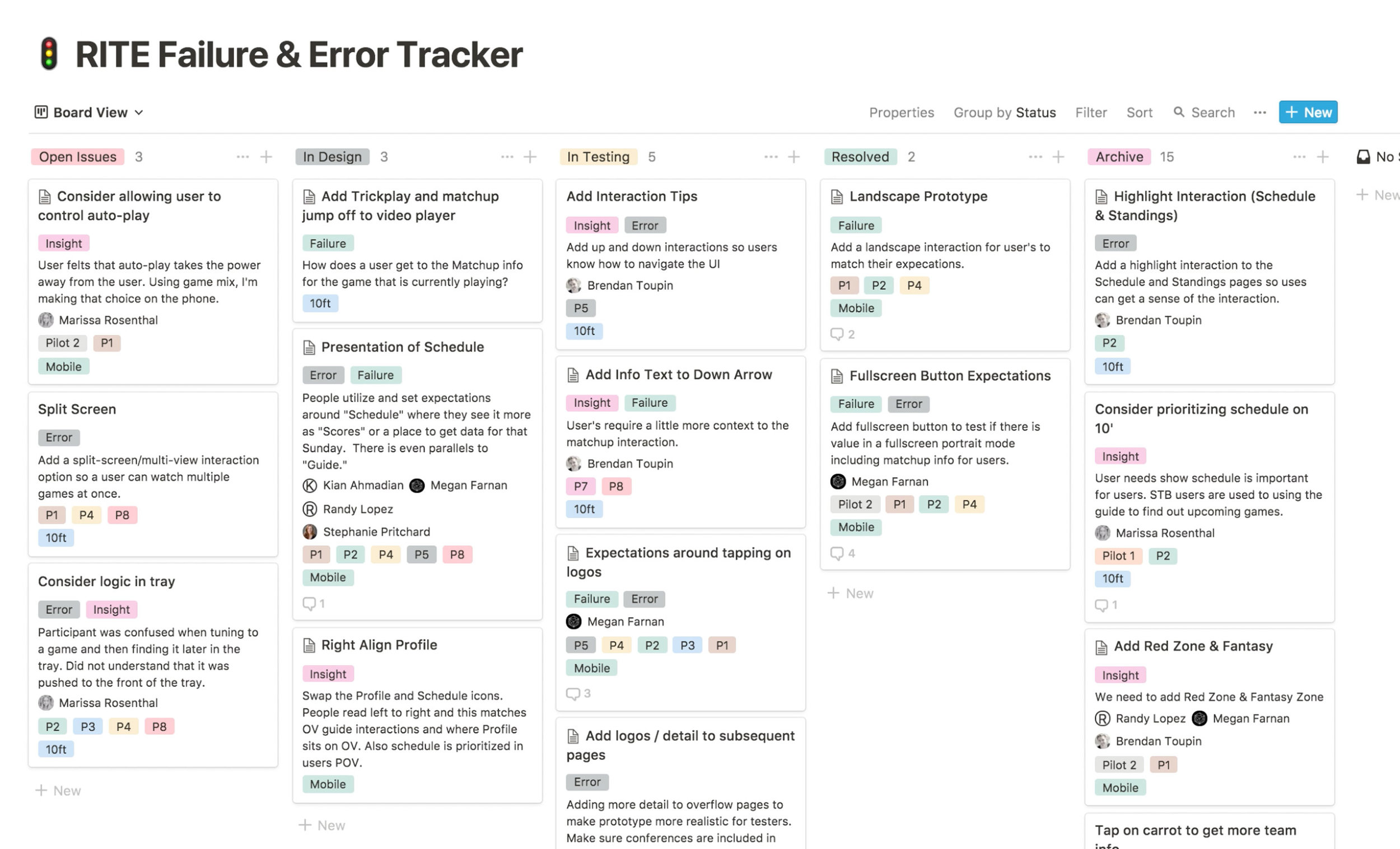
Rapid Iterative Testing and evaluation
Executive Summary: Mobile iOS
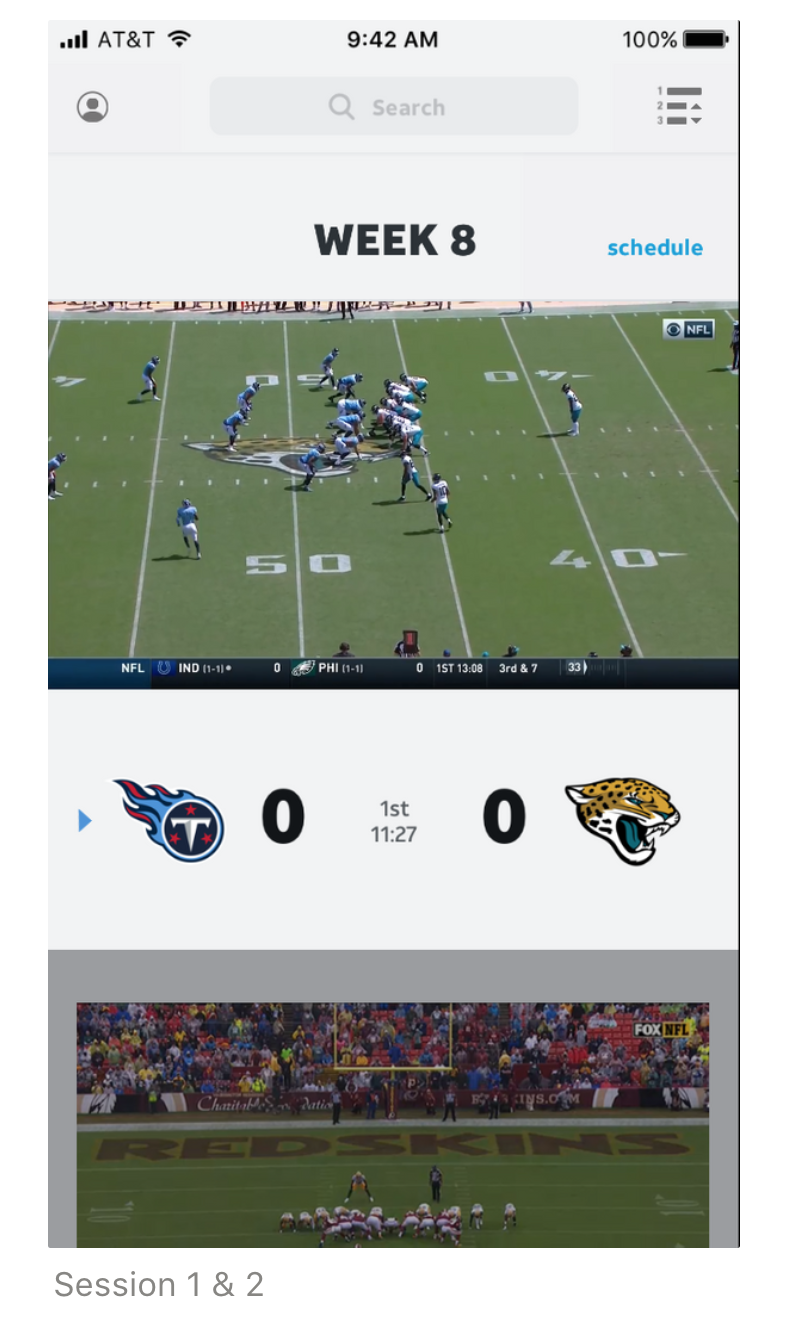
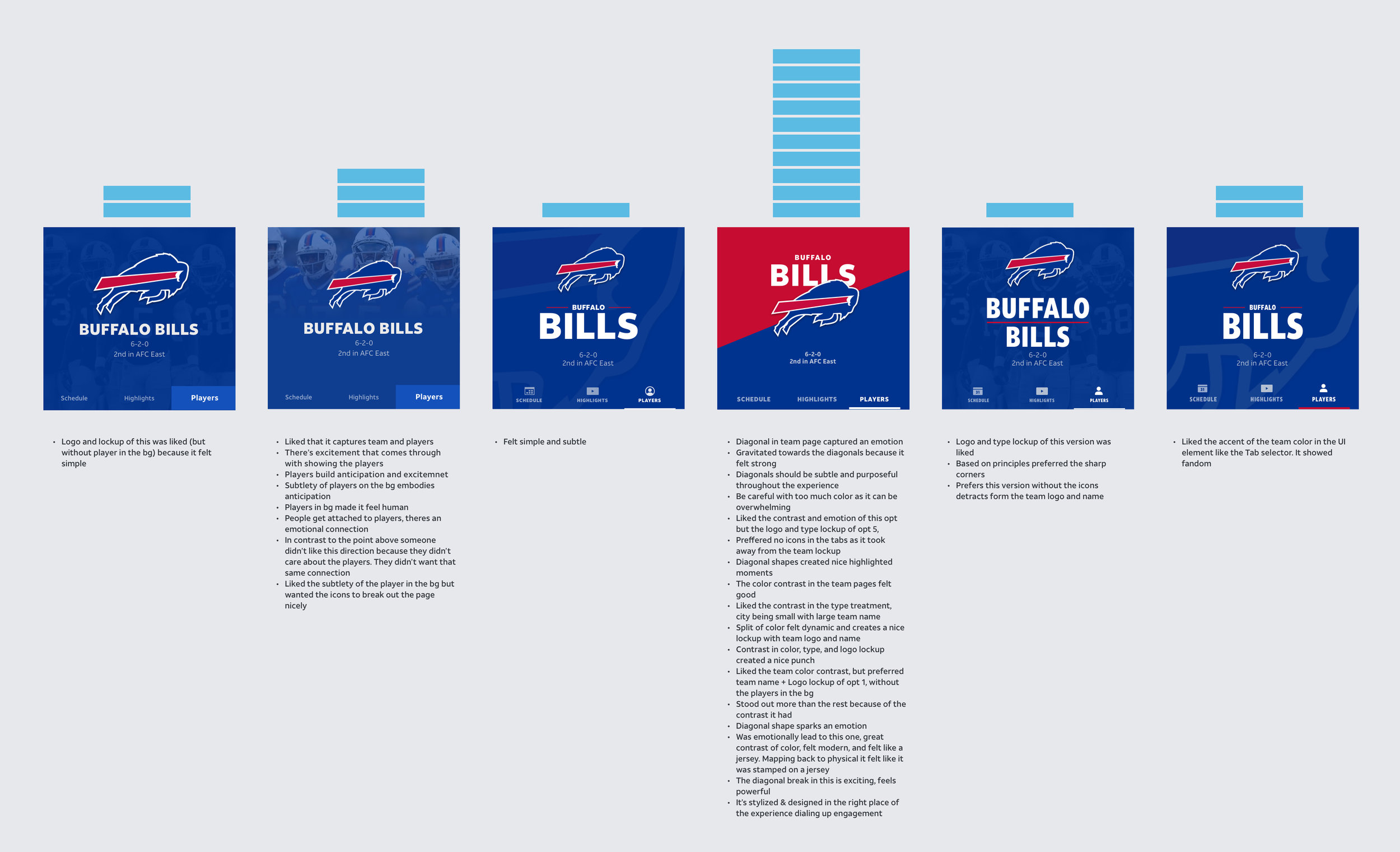
Logo: Team Page vs. Match Up Pages
After session 4, we iterated on the tap flow from a team logo. Rather than going to a Matchup Page, tapping on a team logo would take a user to the team page. This greatly reduced the number of errors users had accessing player info and team info.
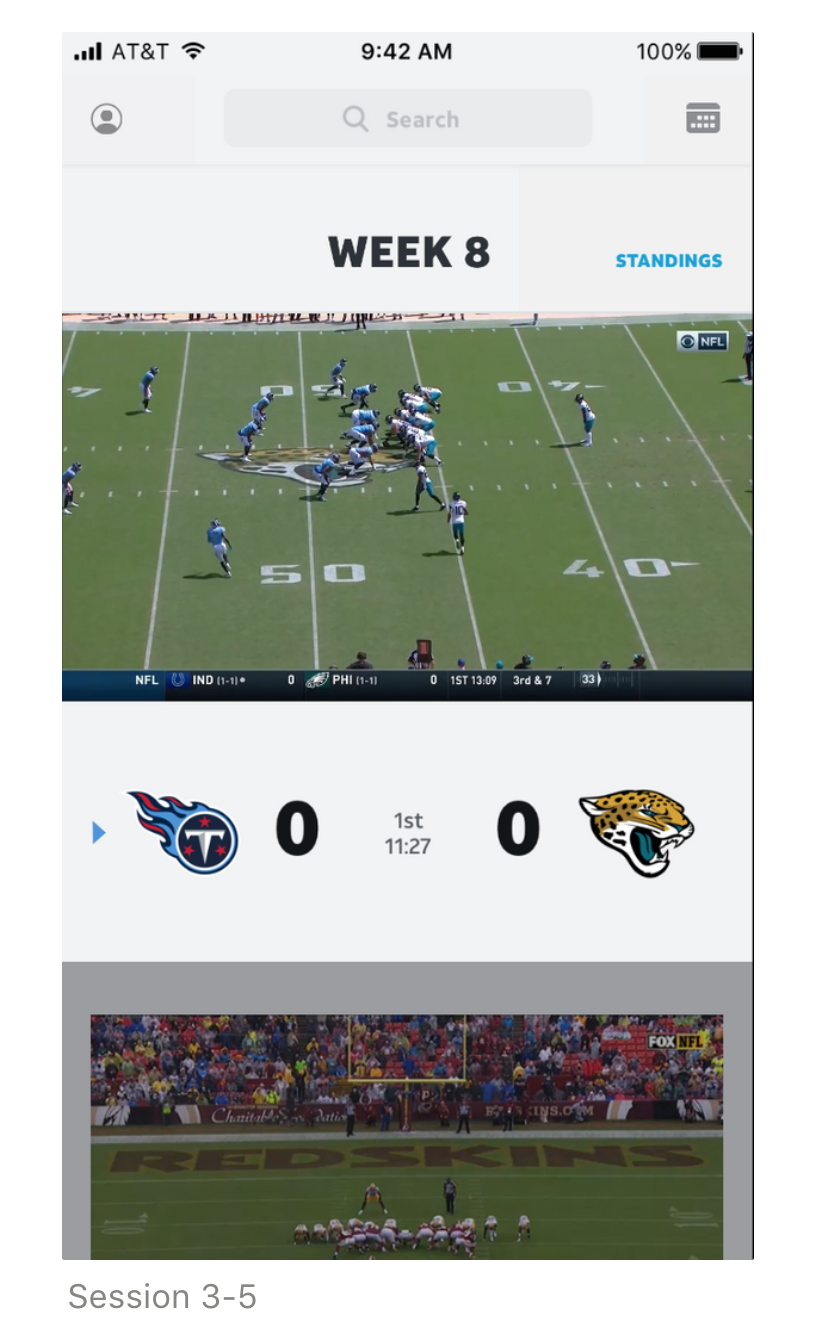
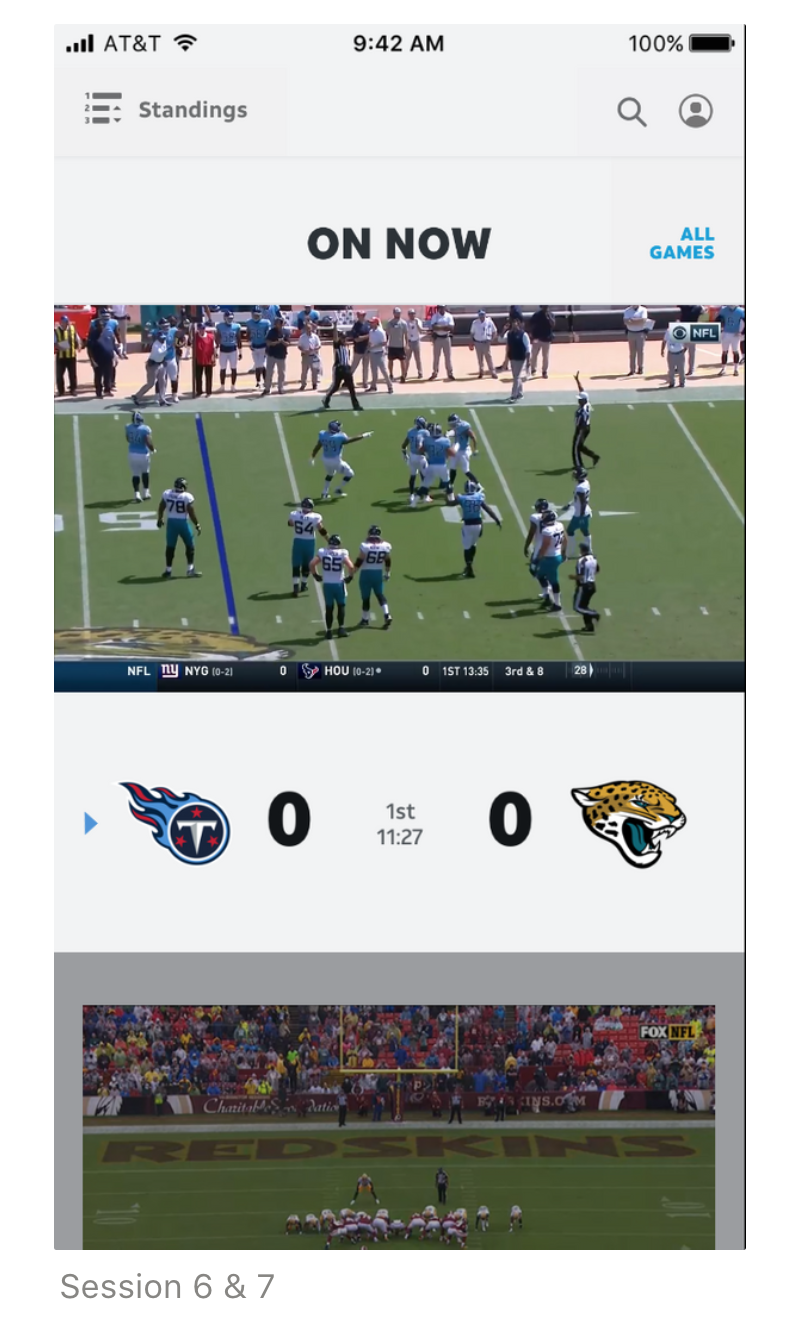
Sessions 1-4
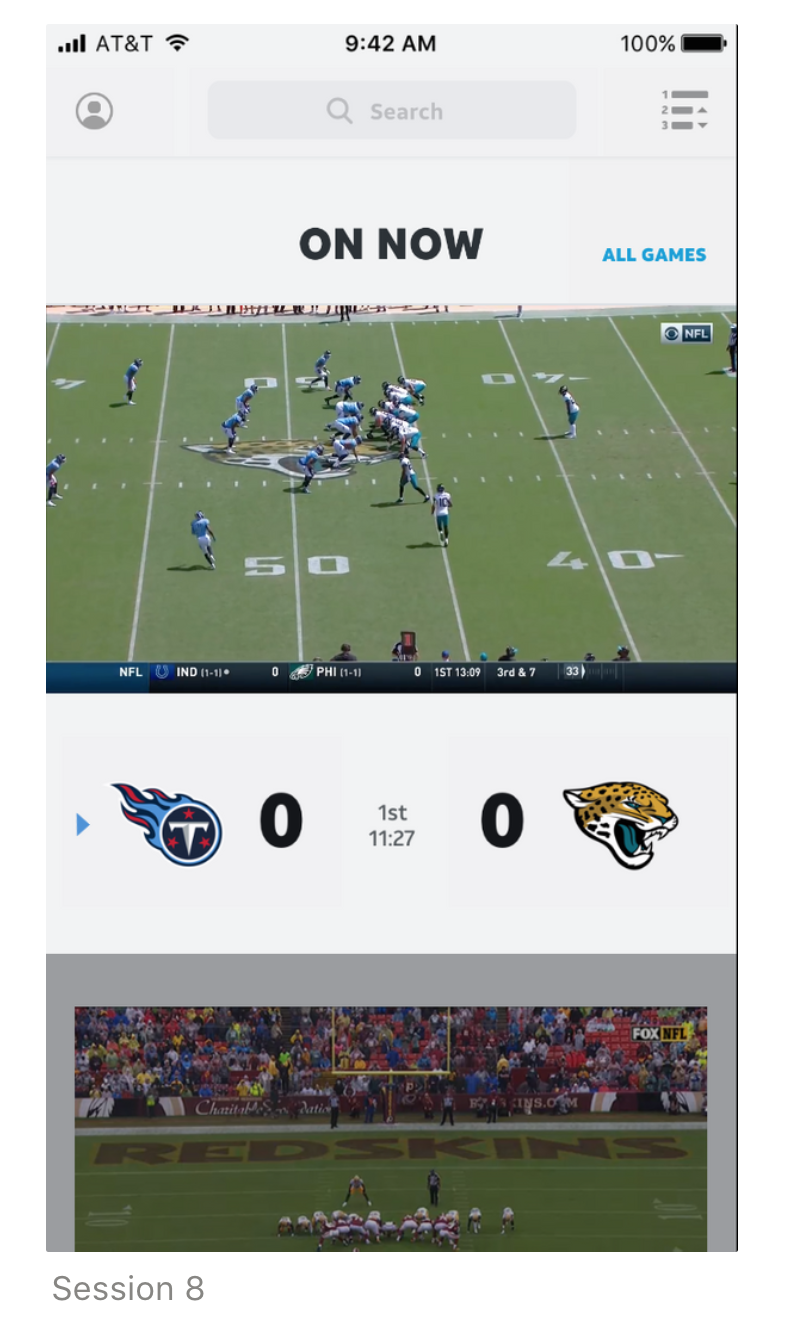
Session 5
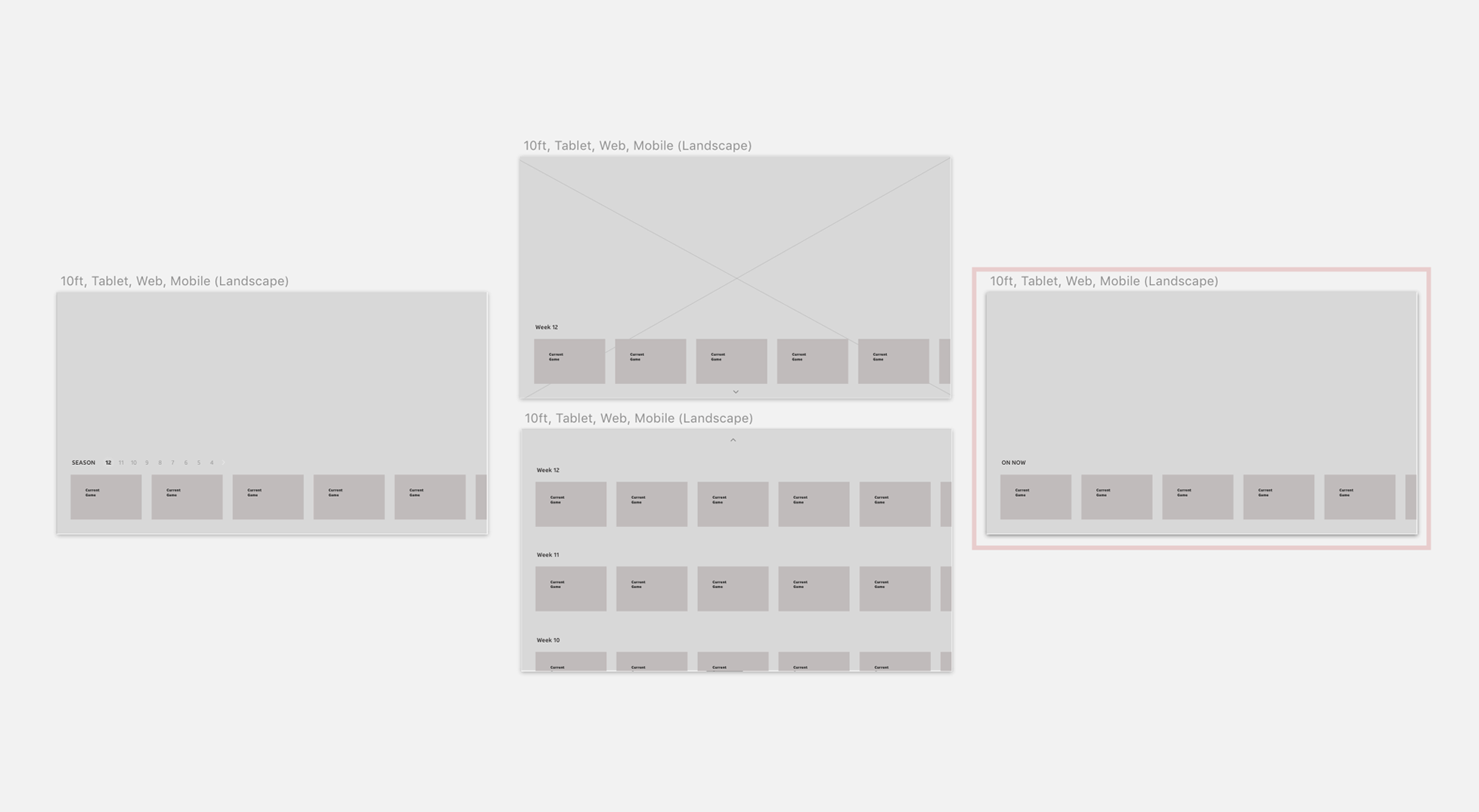
Quick access to a birds-eye view of scores and schedule
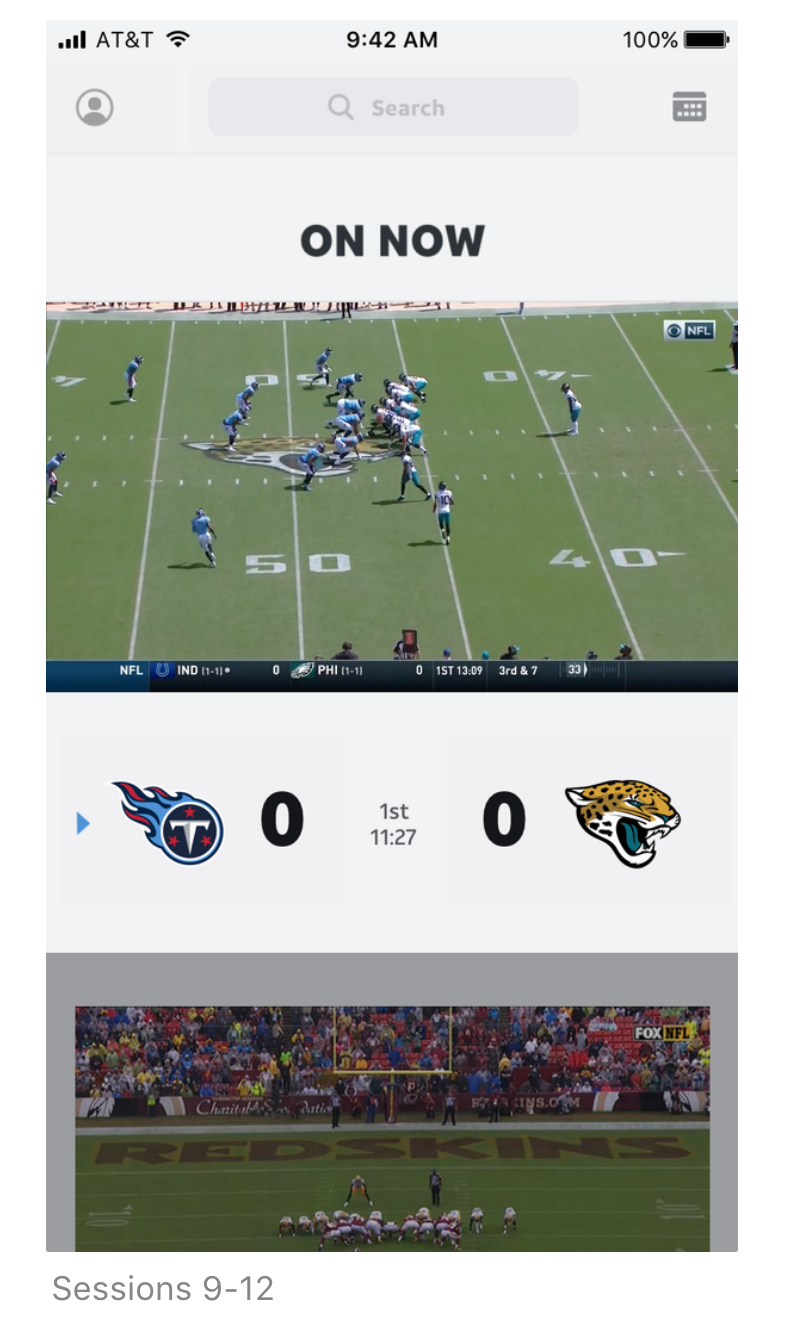
Throughout the sessions (1-8), we iterated on the visual hierarchy of schedule and standings, as we found that users prioritized easy access to a birds eye view of live games over accessing upcoming games or standings.
All Games vs. On Now
In order to help address the top priority need and previous user needs around better distinguishing what users can/cannot watch, we iterated on the games present on the home-screen that would be presented as live-tiles.
When asked to find out when an upcoming game was on, participants did not scroll to find out but rather wanted to be able to quickly access the league or a specific team schedule.
The current framework on Sunday has all non-live games within schedule rather than on the home-screen. Future iterations will consider a less optimal state where most Sunday games are over, blacked-out and/or when it is not Sunday.
Given that deep-linking is a likely future feature, HMW incorporate blacked out games that are now available to stream?
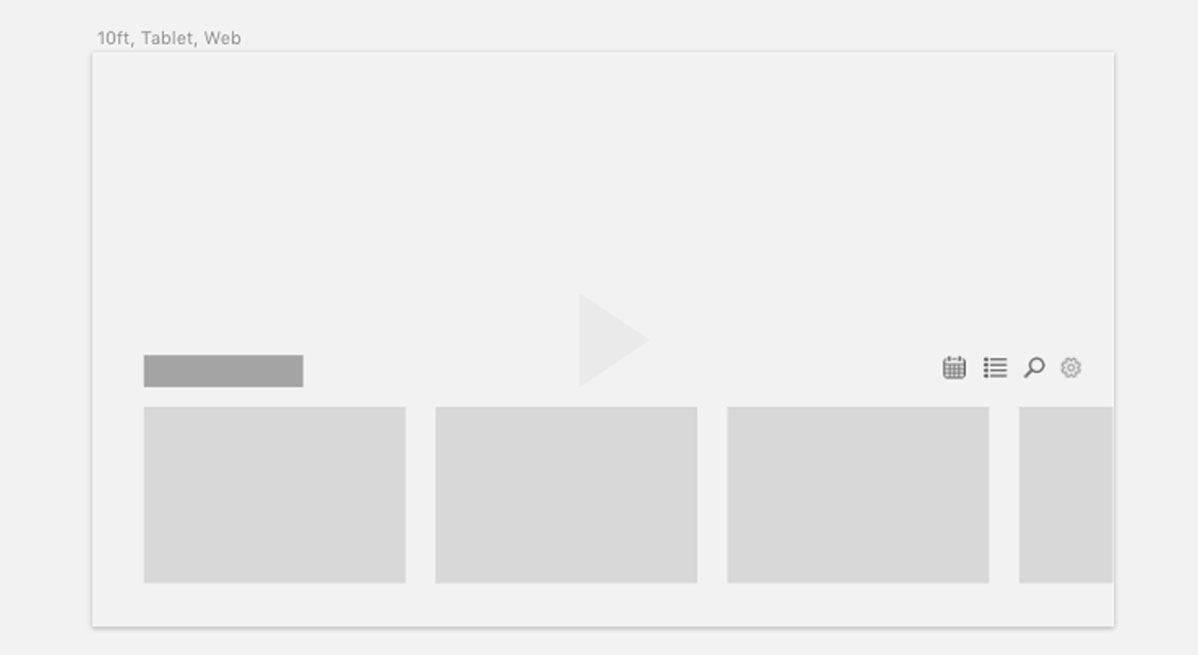
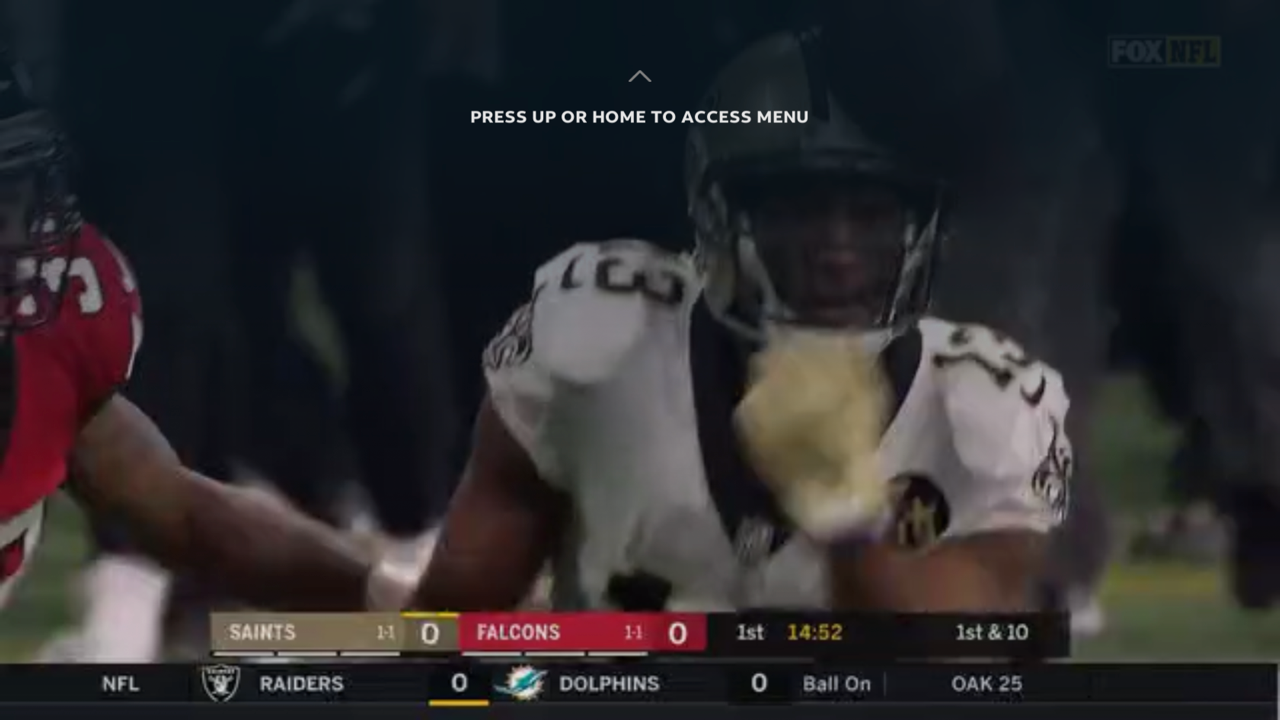
Executive Summary: 10ft
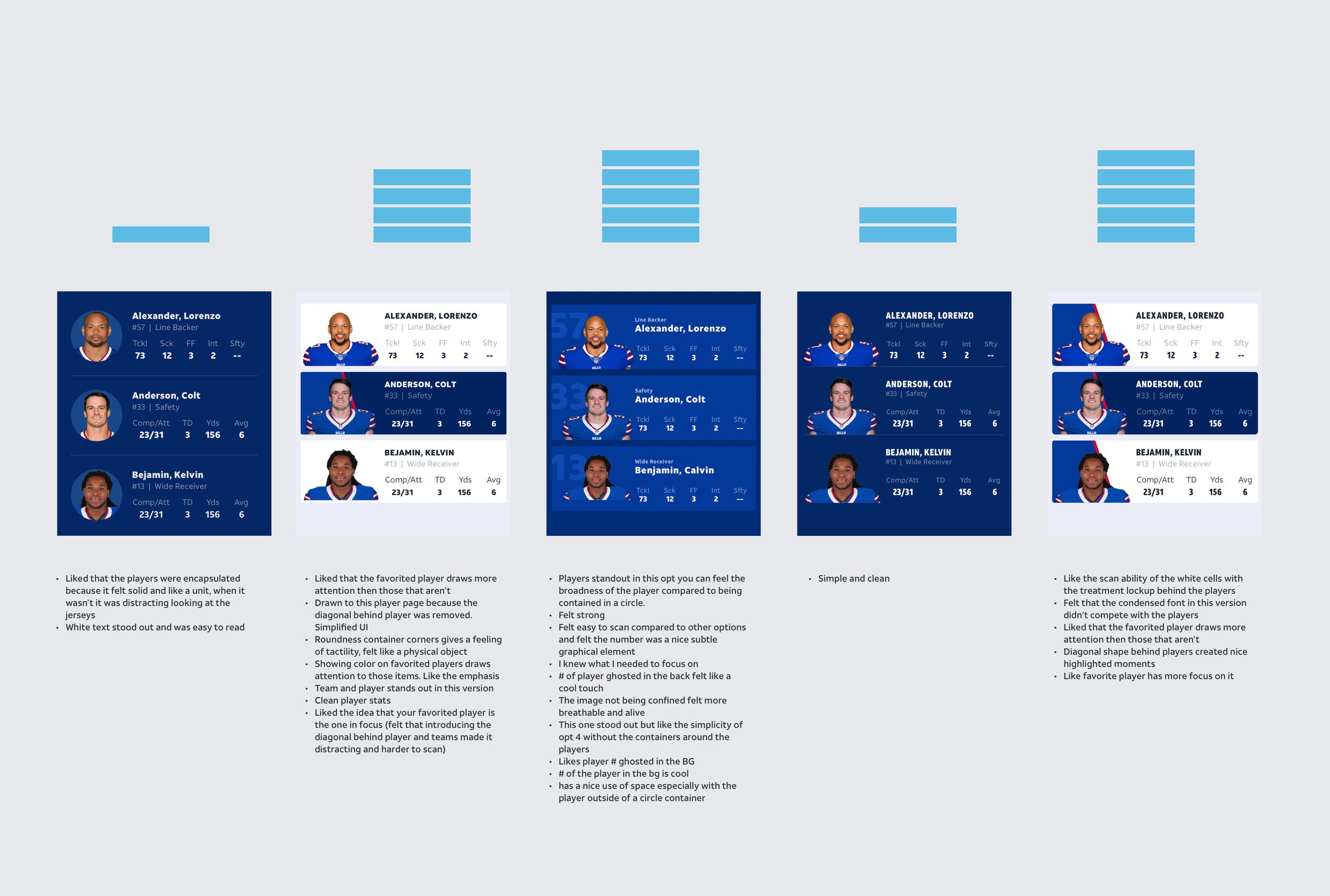
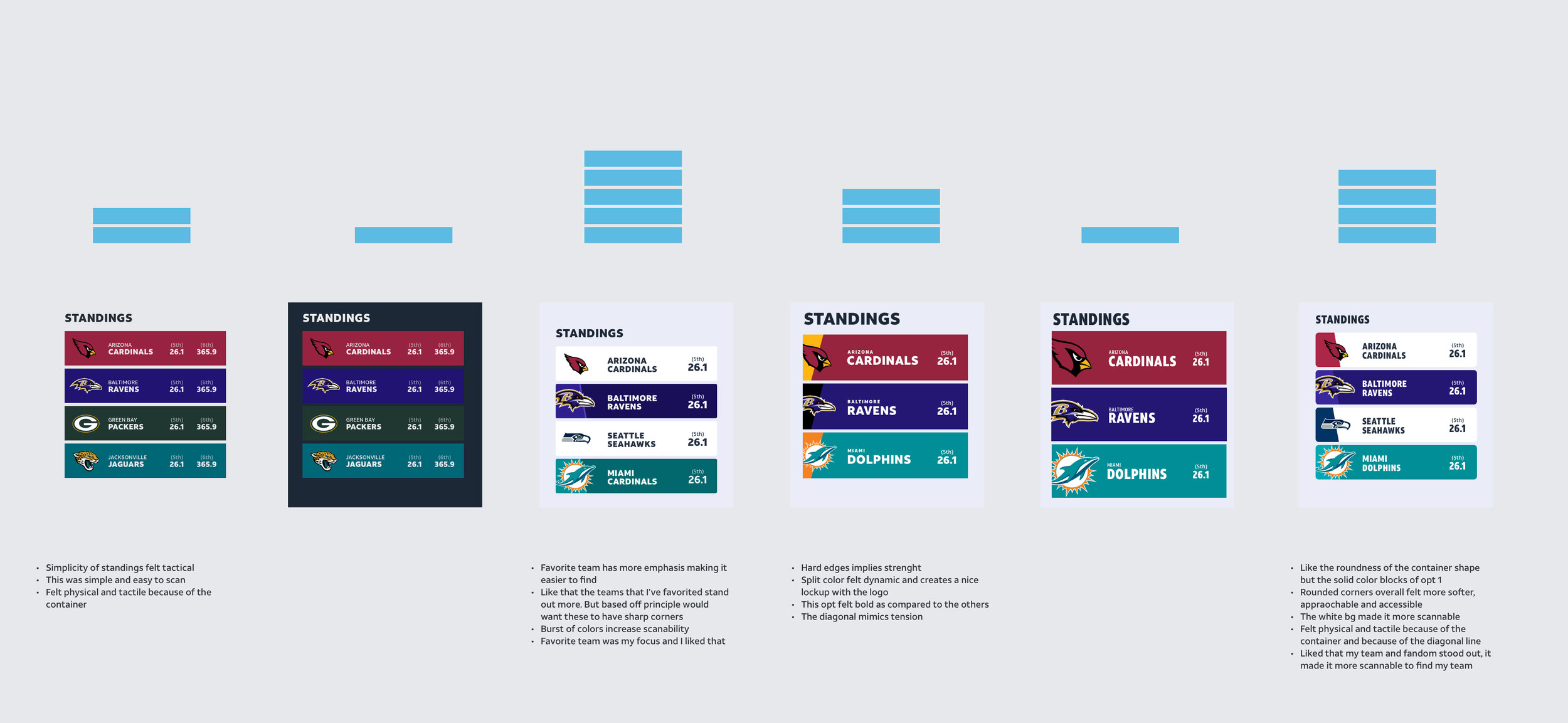
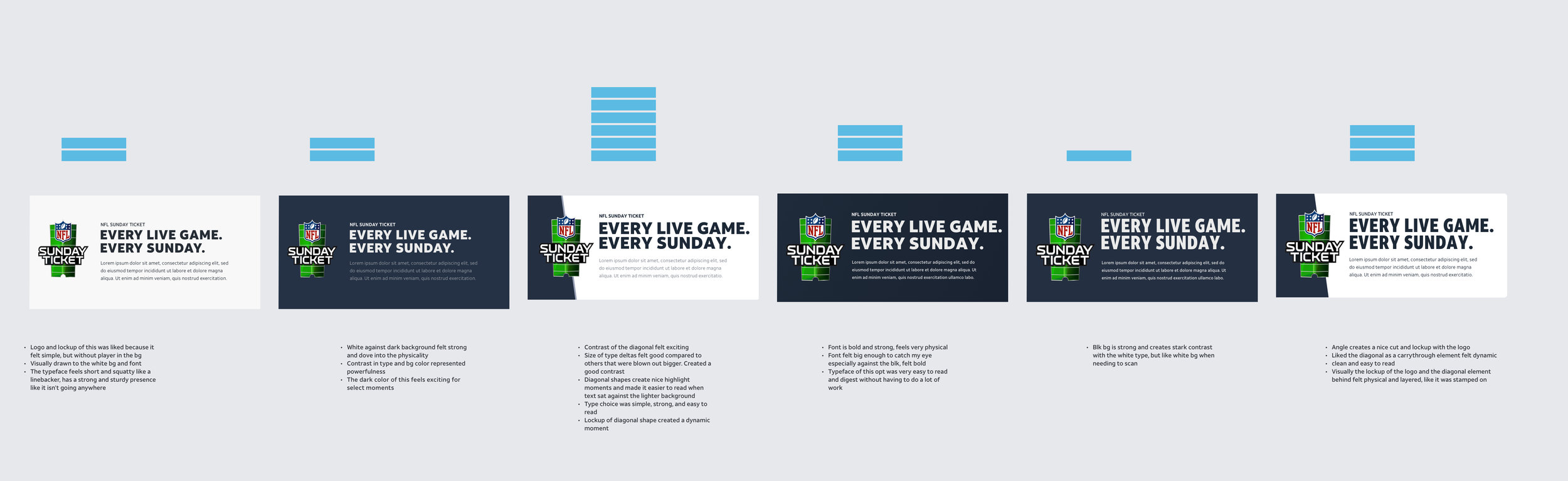
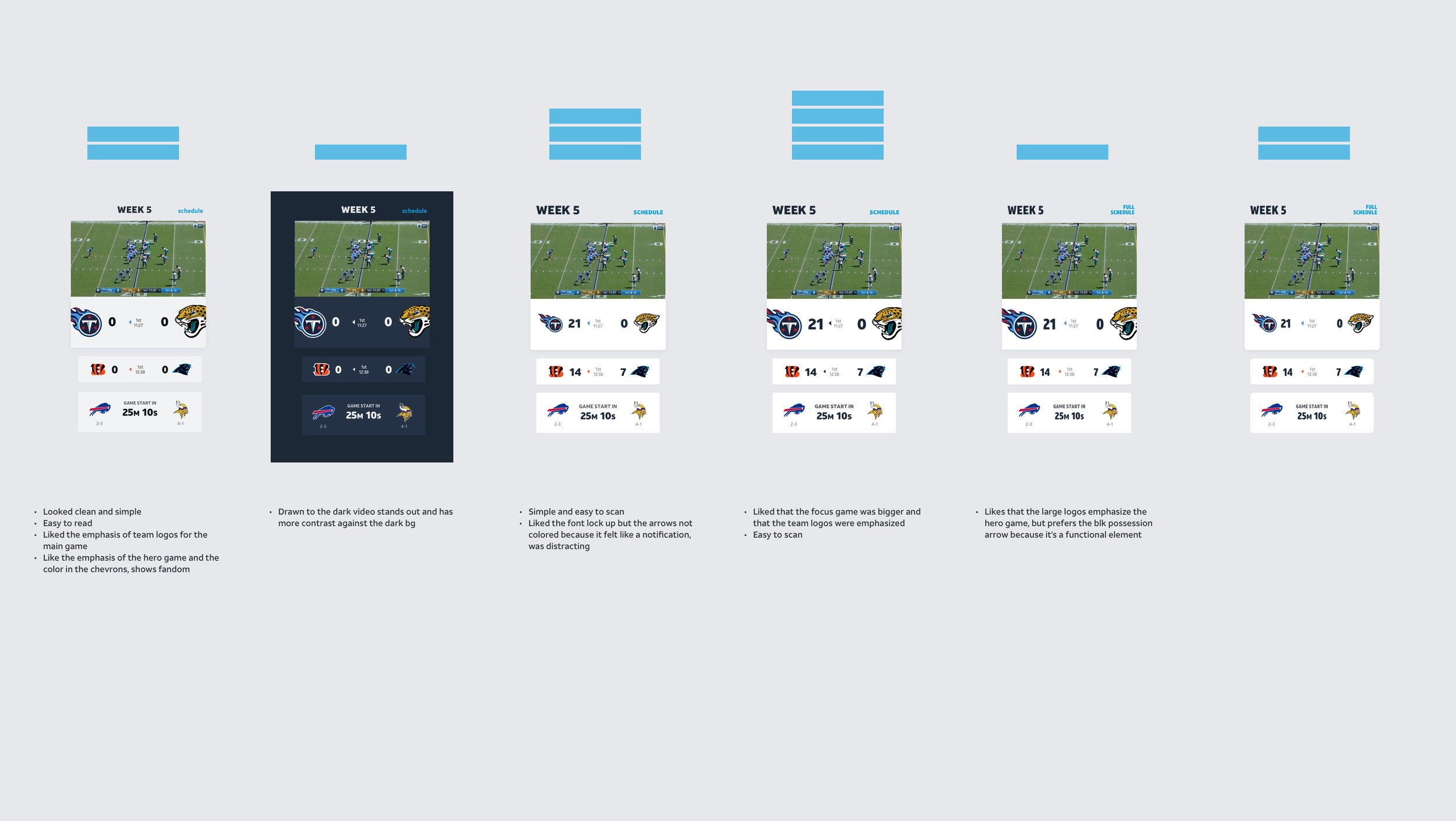
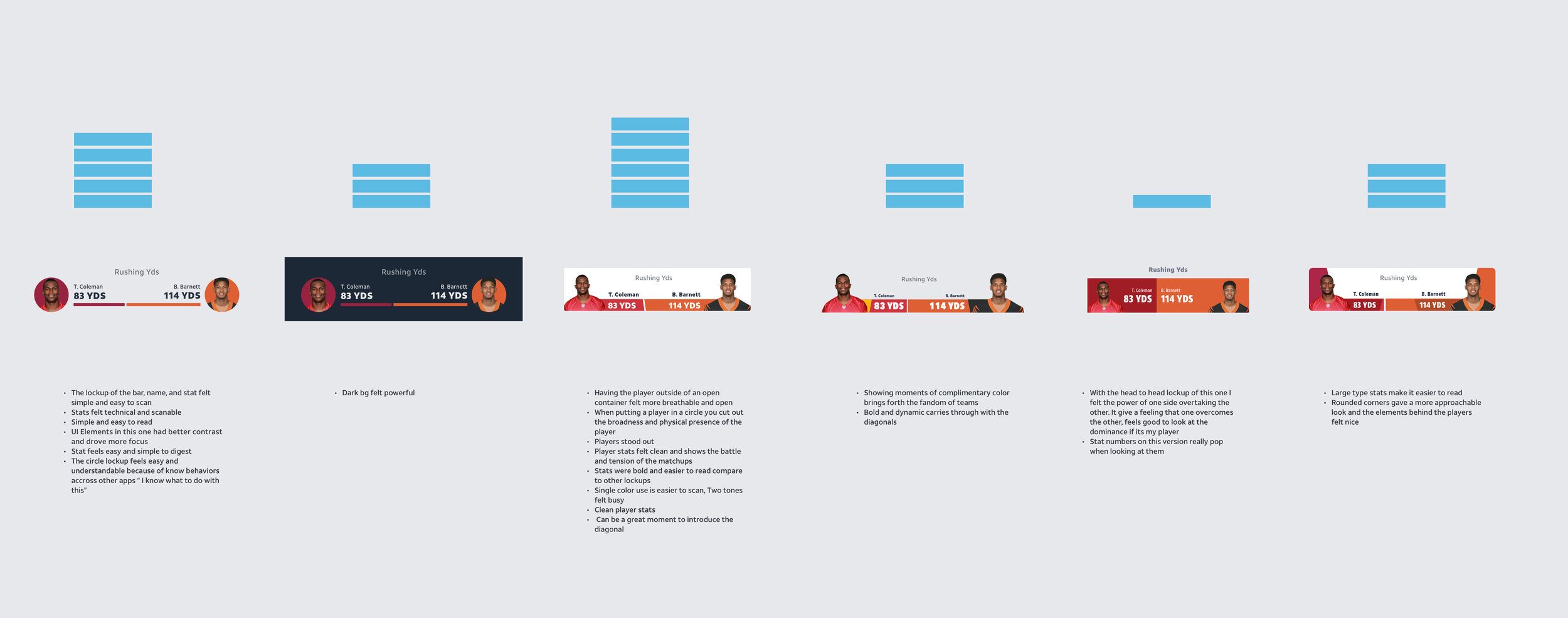
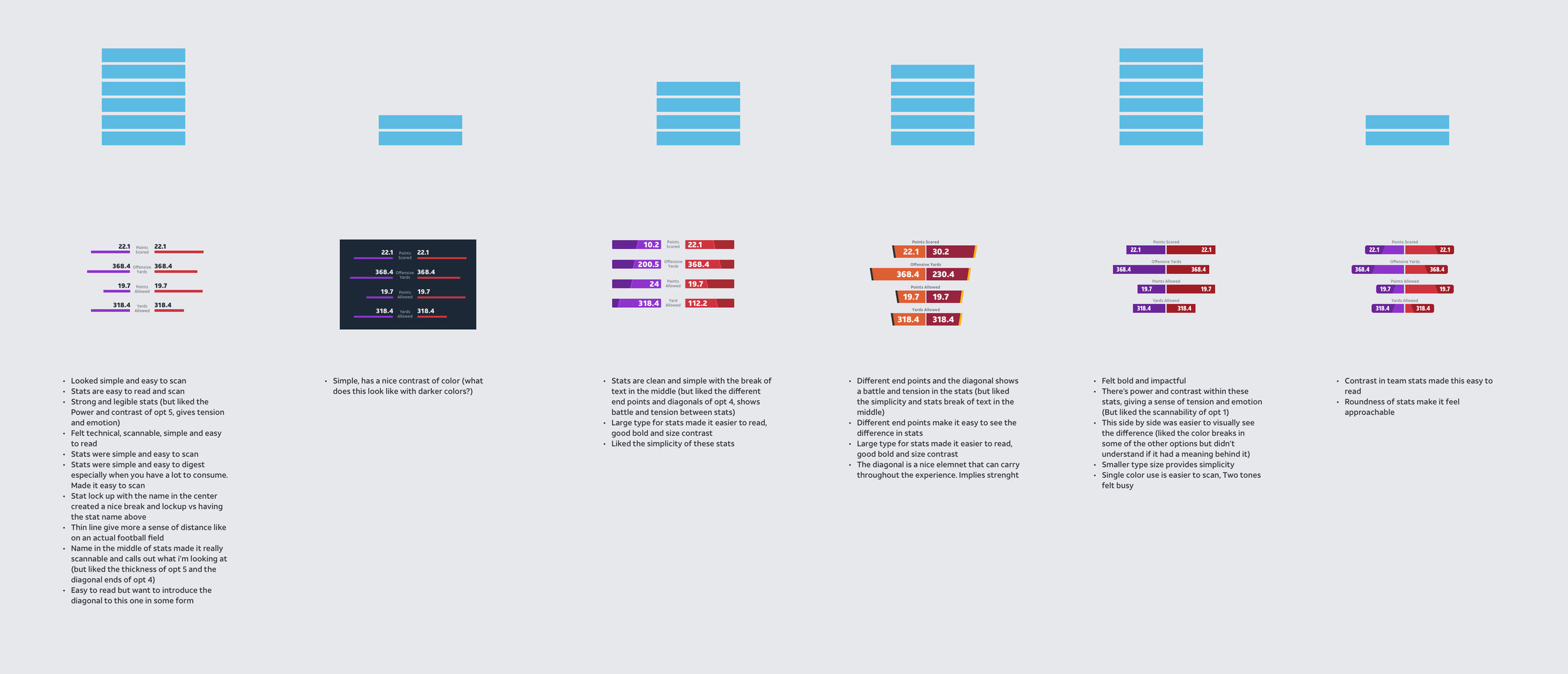
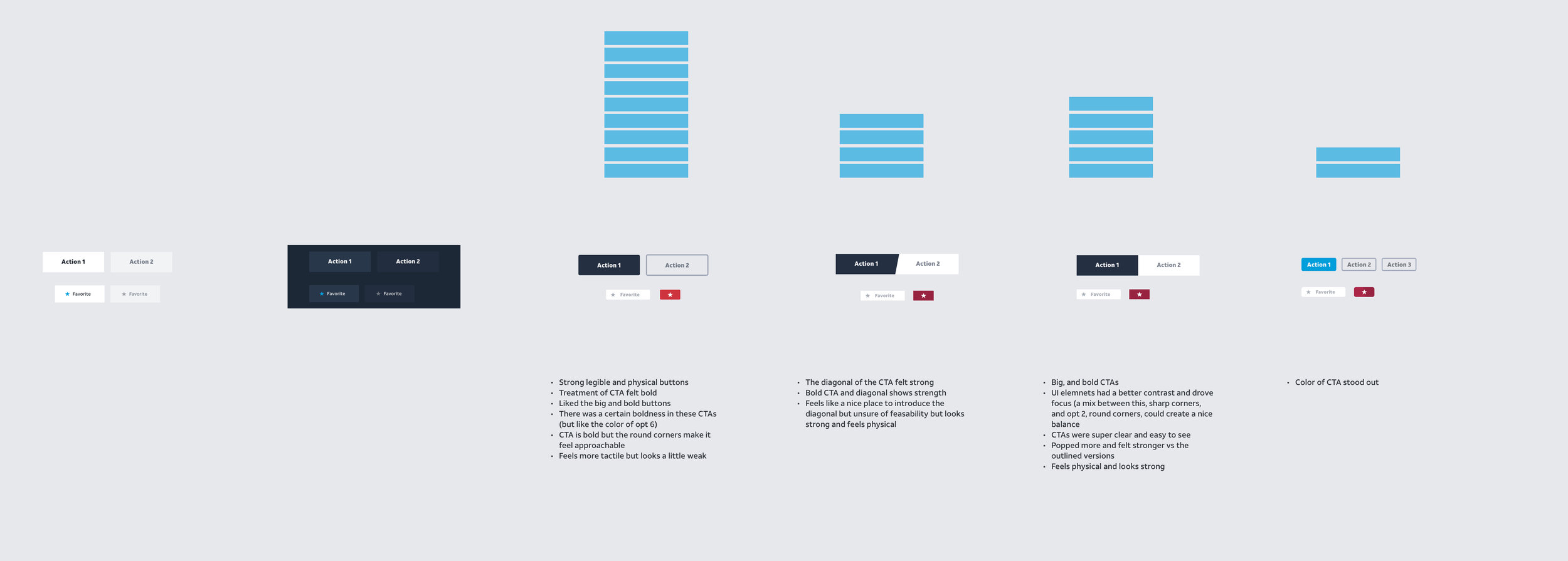
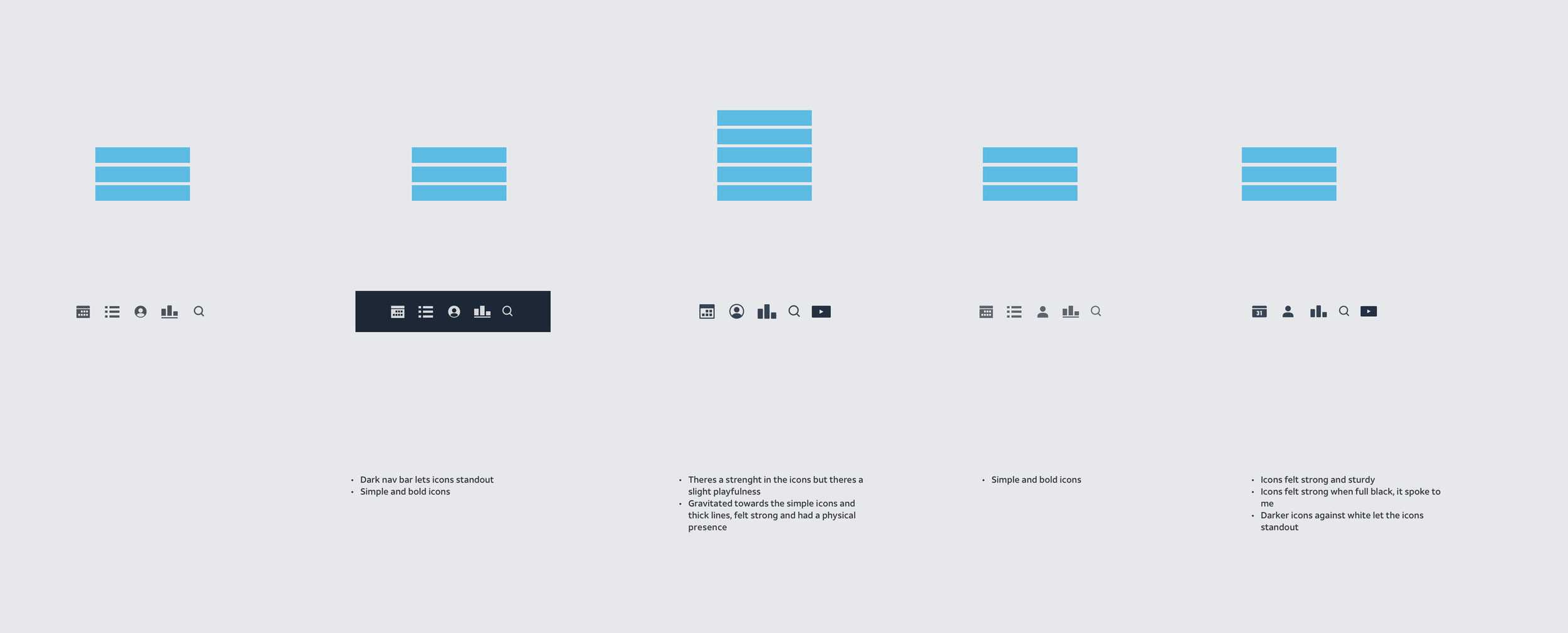
Visual Design Language
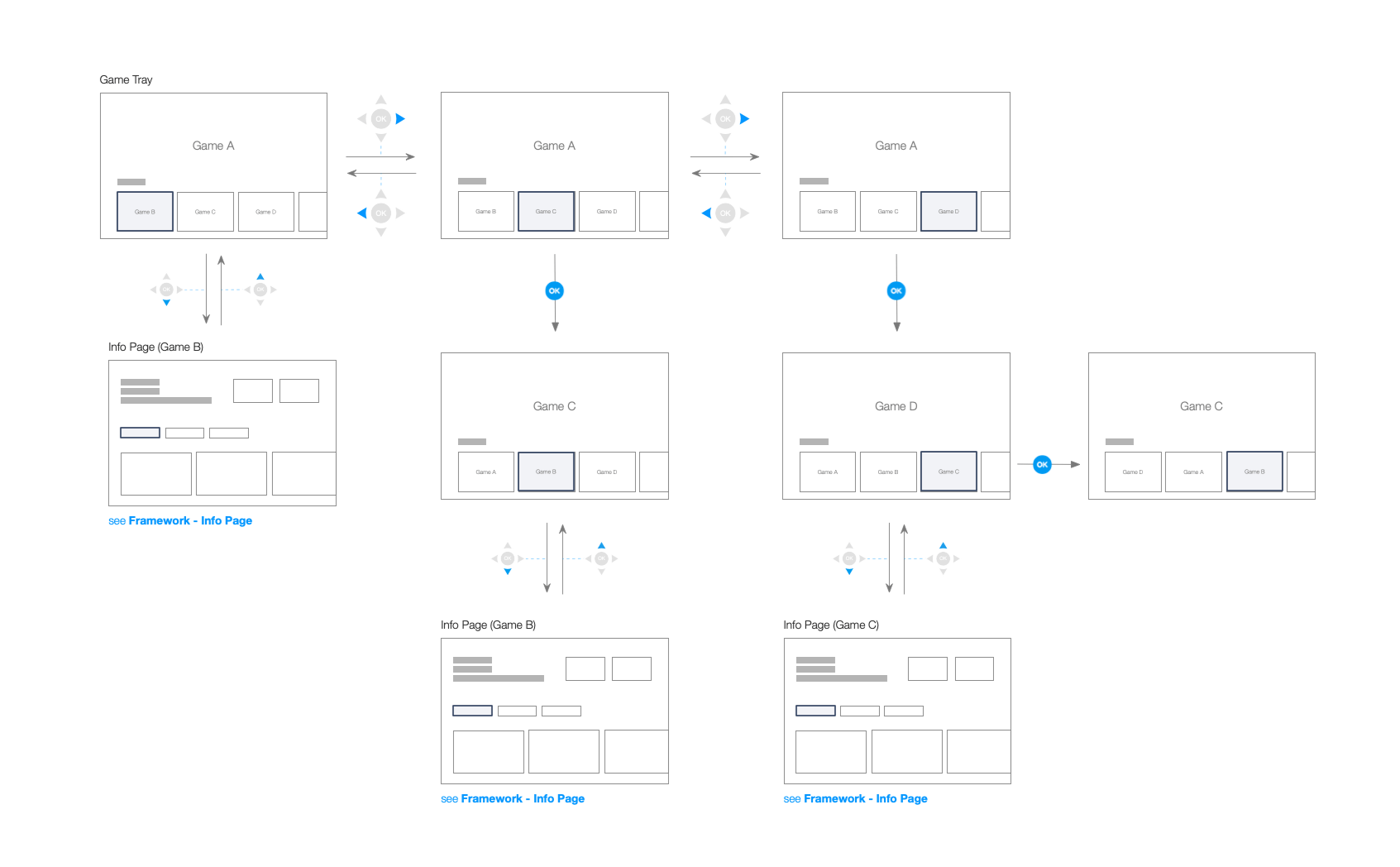
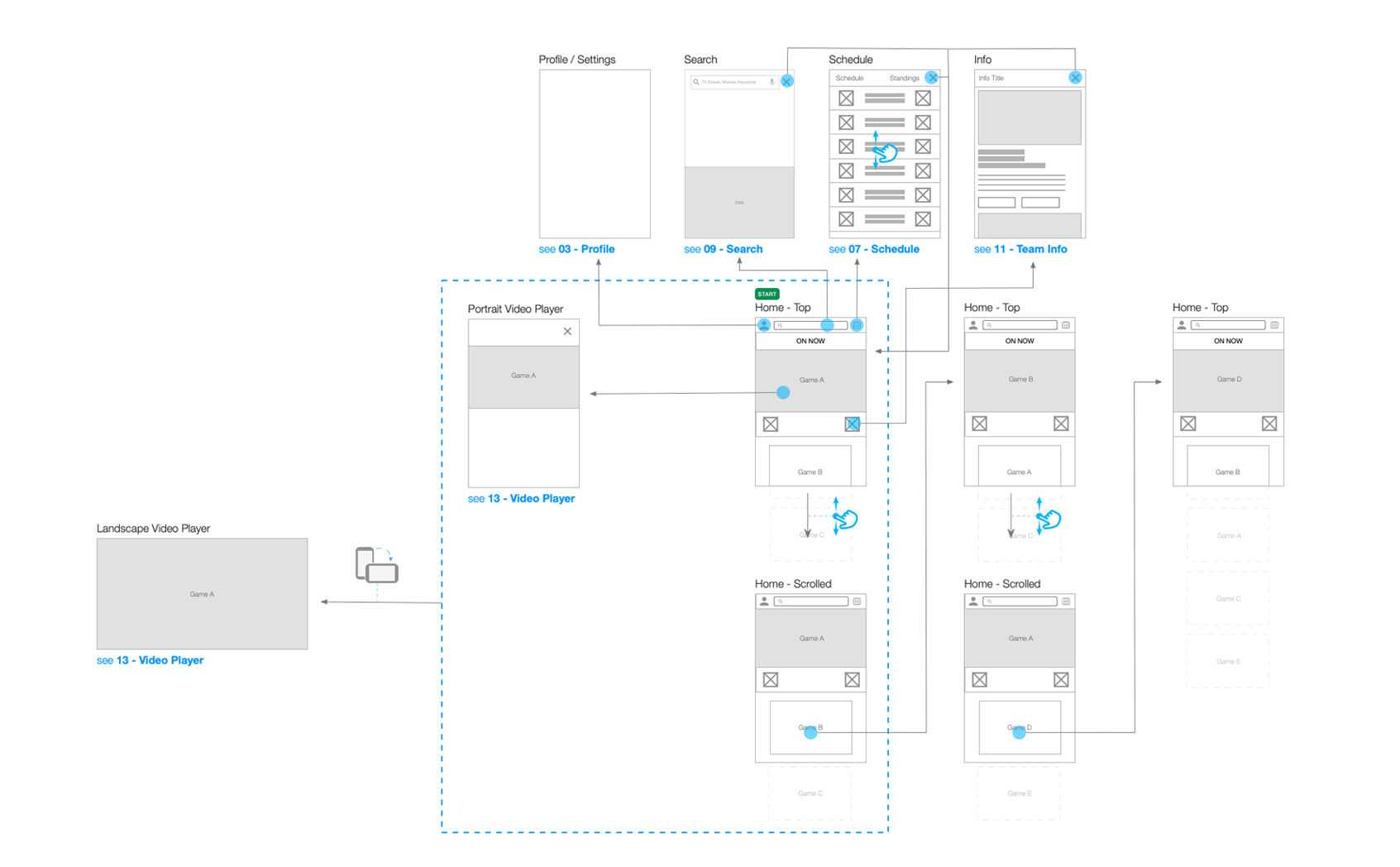
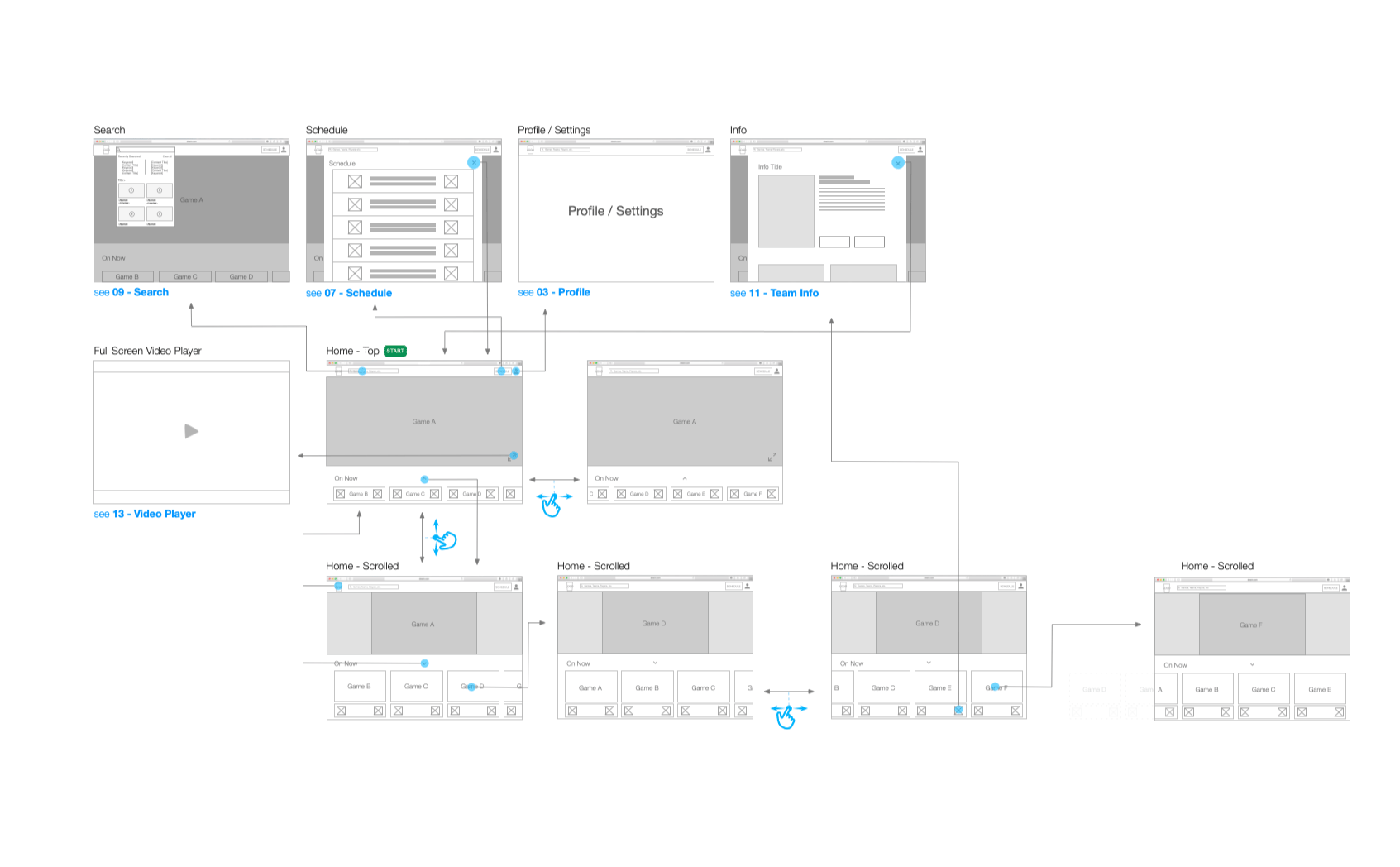
Interaction Flows
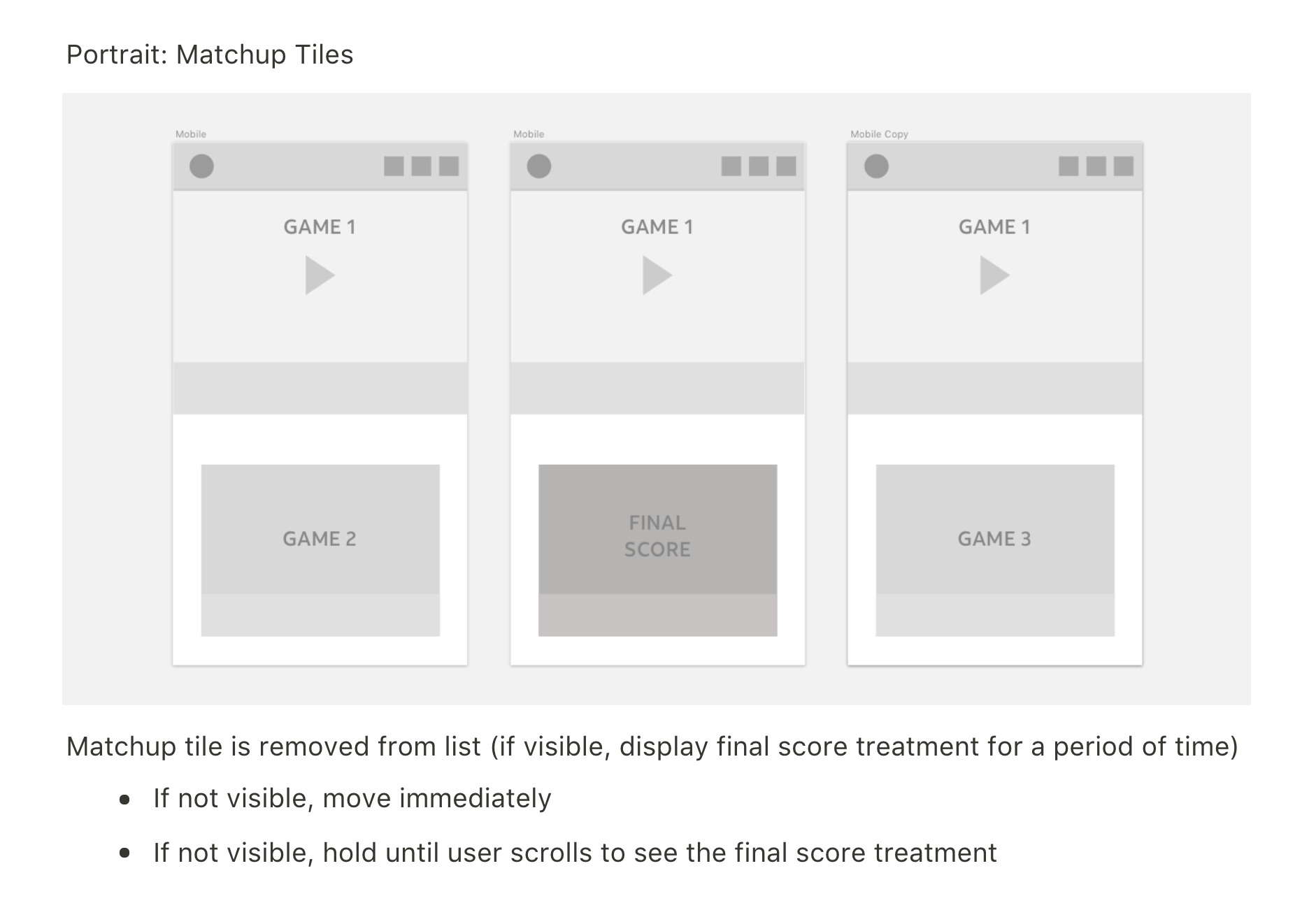
open questions
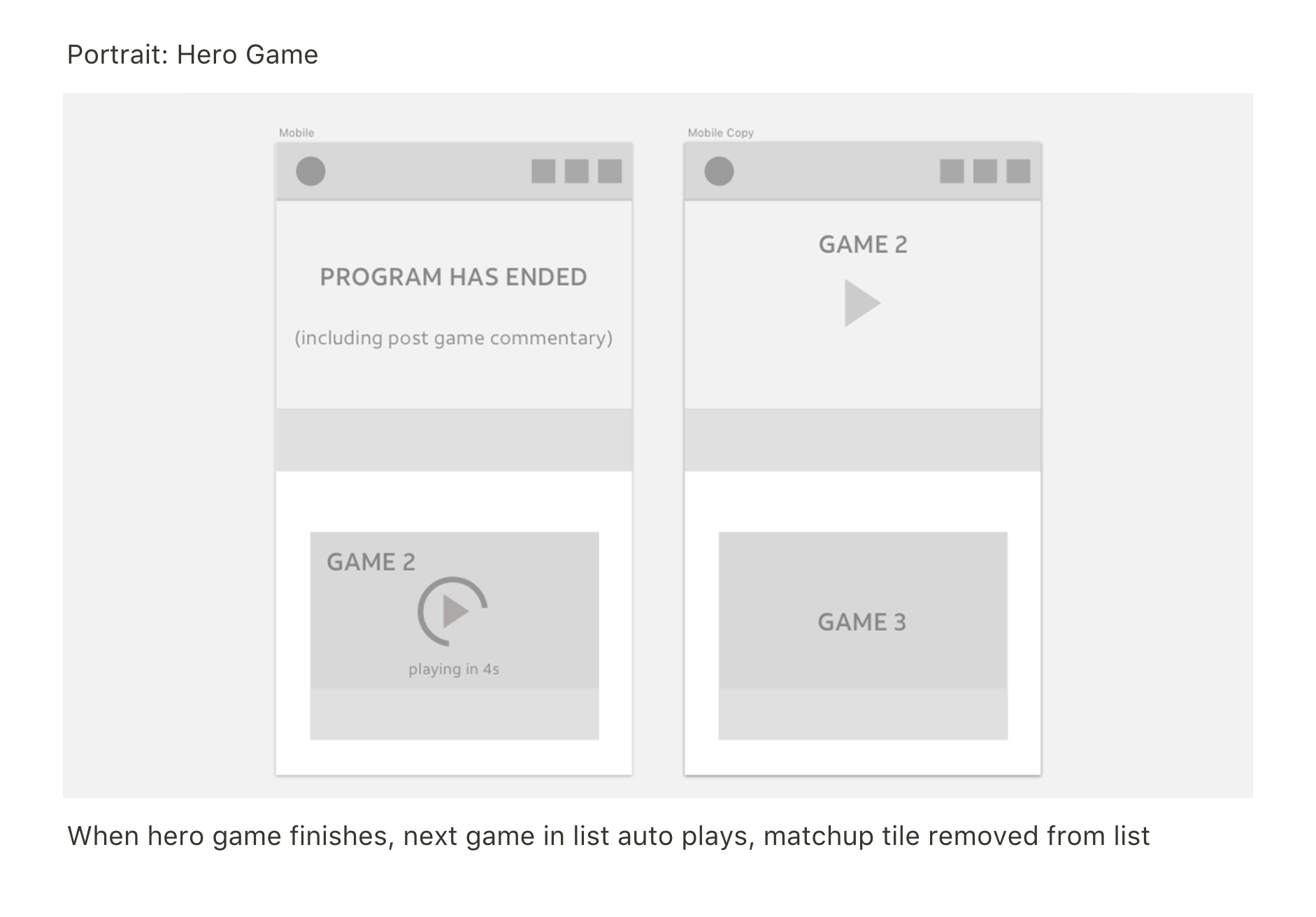
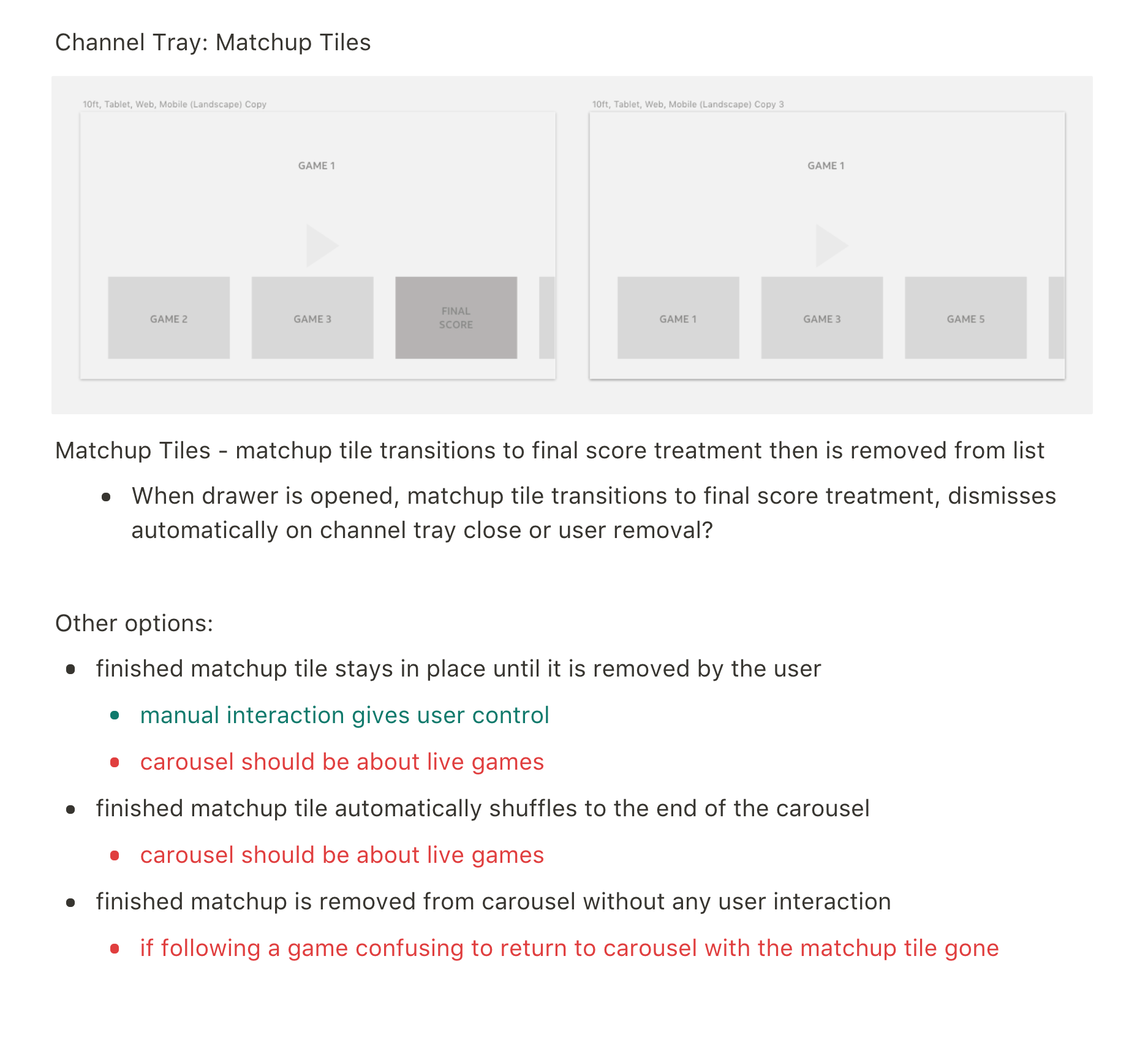
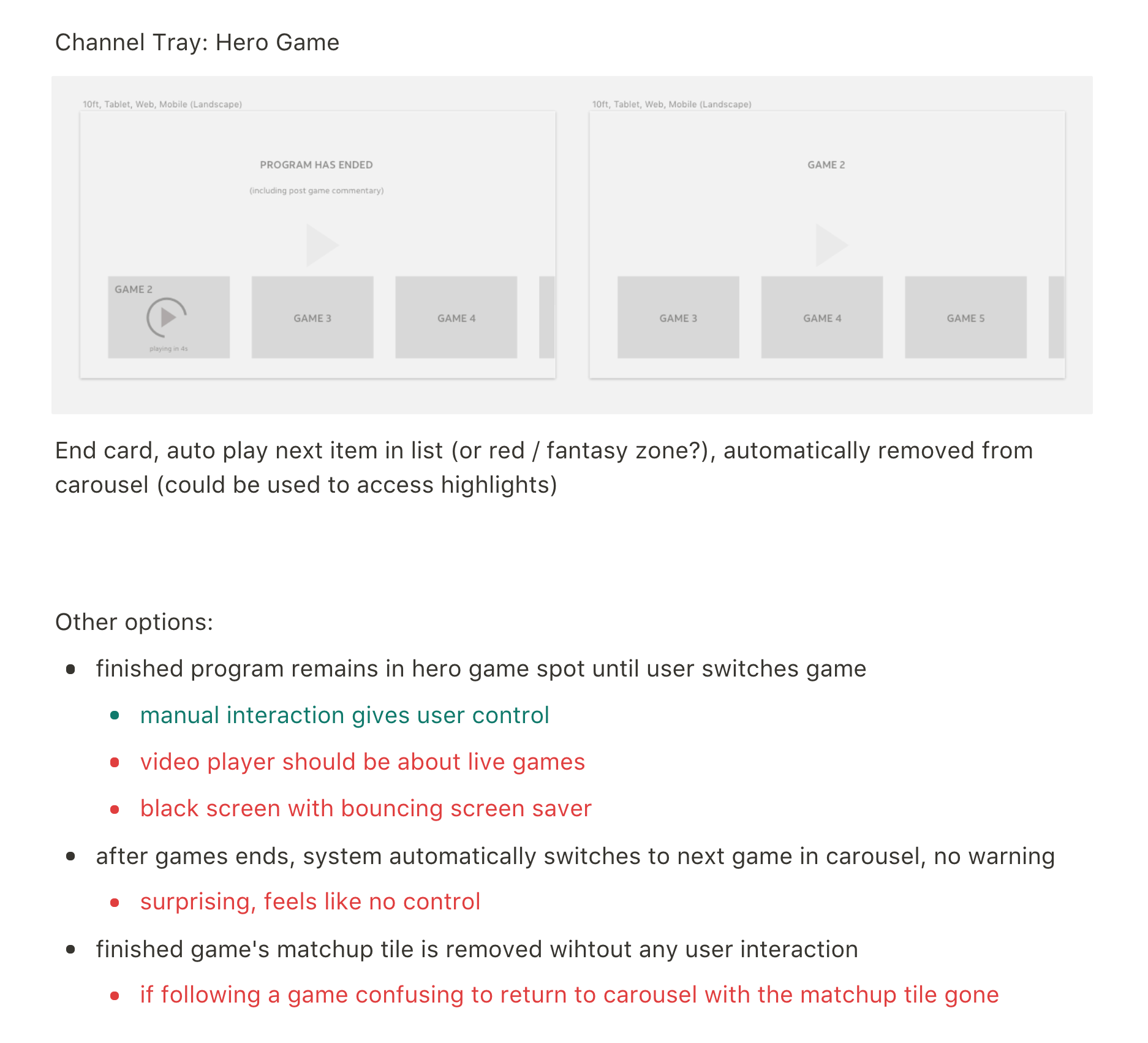
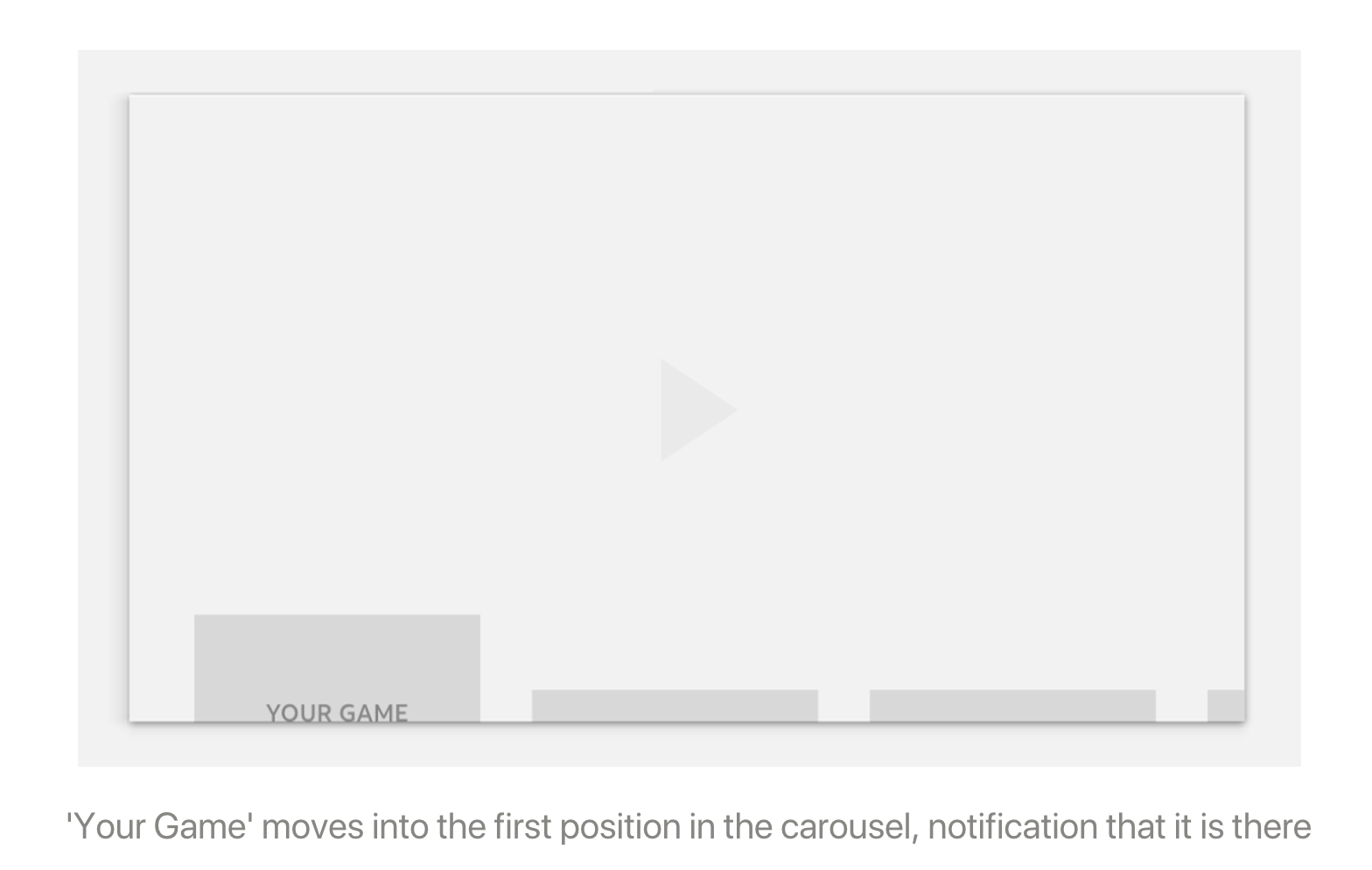
What happens when a game is over?
How do game rearrange smartly / automatically?